Divi 和 Astra 是两个最流行的多功能 WordPress 主题。它们确实是多用途的 – 您可以使用这两个主题来创建从博客到商业网站、电子商务商店、在线课程等等的所有内容。
然而,虽然它们确实提供了许多相同的功能,但它们以不同的方式构建 WordPress 网站,因此了解哪个主题最适合您的需求非常重要。
为了帮助您做出决定,我们撰写了 Divi 与 Astra 的深入比较。
在这篇文章中,我们将比较对您的决定产生影响的最重要的功能。
为此,我们将:
强调 Divi 和 Astra 之间方法的差异。
向您展示每个主题的用户体验,并简要介绍一下使用每个主题构建网站的感觉。
更详细地深入研究这两个主题的定制器选项和演示站点。
运行我们自己的性能测试来比较 Astra 与 Divi 的性能。
讨论定价差异(有很多排列!)。
就谁应该选择 Divi、谁应该选择 Astra 给出我们的总体建议。
有很多内容需要介绍,所以让我们深入探讨一下。
Divi 与 Astra主题的主要特点
Divi 和 Astra 的设计旨在为您提供充分的设计灵活性,并结合了:
WordPress 定制器中的详细样式和布局选项,以及
可视化拖放页面构建器(或 WordPress 块编辑器)来设计您的内容本身
然而,他们以不同的方式解决这个问题。

Divi为您提供一站式服务。通过仅安装 Divi 主题,您可以访问:
可视化拖放式 Divi 页面构建器
可视化、拖放式主题构建,也可通过 Divi Builder
实时 WordPress 定制器中有很多选项
WordPress后台有详细的主题设置区域
使用最新版本的 Divi,您可以进入完整的主题构建,这使您可以使用 Divi Builder 的可视化拖放界面设计 100% 的网站,包括页眉、页脚和帖子以及页面模板。
Divi WordPress 主题
基本上,Divi 是一个软件包,可为您提供设计网站所需的一切。
当然,这也意味着无论如何你都会得到一切。例如,即使您更喜欢使用 WordPress 块编辑器,您仍然可以获得 Divi Builder。在比较 Divi 和 Astra 时,这是一个重要的区别。
Divi主题的主要特点:
适用于帖子和页面的内置可视化拖放页面构建器
针对页眉、页脚和模板的内置可视化、拖放式主题构建
WordPress 定制器中的主题设置(或者,您可以使用 Divi 构建所有内容)
271+ 个可导入的布局包(基本上是预先构建的演示网站)
WooCommerce 兼容性
通过 Divi Builder 进行内置 A/B 测试
有主题版本和插件版本
多用途
Astra 主题
另一方面,Astra “只是”一个 WordPress 主题。也就是说,Astra 的开发人员不包含自己的可视化拖放页面构建器。
相反,Astra 的构建可以与任何页面构建器插件很好地配合。最紧密的集成是Elementor和Beaver Builder,因为 Astra 附带了使用这些页面构建器构建的可导入演示站点。
然而,您实际上可以使用任何页面构建器插件 – 如果您愿意,您甚至可以使用 Divi 的插件版本!

或者,您可以简单地将其与常规 WordPress 块编辑器一起使用 – 您不必安装页面构建器。 Astra 甚至包括仅使用古腾堡块编辑器构建的可导入演示站点。
Astra 主题特点:
乍一看,Divi 似乎为您提供了更多功能……毫无疑问,这是开箱即用的。
然而,如果您想向 Astra 添加相同的功能,您所需要做的就是安装与 Astra 非常匹配的页面构建器之一。
通过让您选择自己的编辑器,Astra 实际上比Divi更灵活,您唯一的选择是使用 Divi Builder。
阿斯特拉的主要特点:
WordPress.org 上的免费版本
轻量级,不到 50 KB,没有 jQuery 依赖项
使用块编辑器、Elementor 和 Beaver Builder 构建的 230 多个可导入演示站点
实时 WordPress 定制器中的详细样式和布局选项
页面级控件可帮助您与页面构建器插件集成
WooCommerce 兼容性和特殊设置
LifterLMS和LearnDash的特殊集成可创建在线课程
多用途
用户体验
我认为,与其尝试抽象地比较每个具体功能,不如回顾一下使用 Divi 和 Astra 构建 WordPress 网站的用户体验可能更有用。
Divi主题用户体验
使用 Divi 主题的主要方式有以下三种:
Divi Builder – 这是拖放式可视化构建器。您可以使用它来设计内容以及页眉、页脚和其他模板。您将花费大部分时间在 Divi Builder 中 — 您可以在这里尝试演示来感受它。
主题定制器– 您将使用主题范围的定制器来控制 Divi 主题。随着 Divi 主题生成器的出现,您可能不再经常使用它,而是选择使用该生成器创建模板。
Divi 主题选项– 这是您可以控制定制器中未包含的 Divi 主题选项的另一个区域。你不会在这里花那么多时间。
您可以通过两种方式控制主题的基本设计。
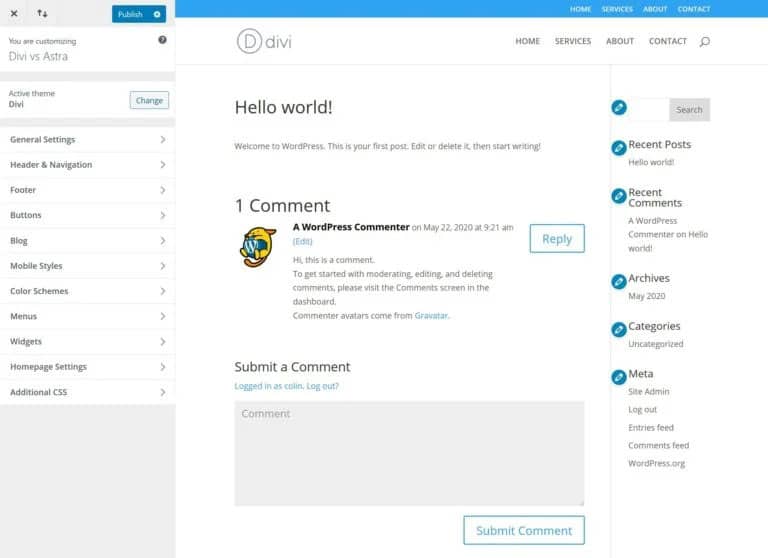
首先,您可以使用 WordPress 定制器,这是控制 Divi 主题的“正常”方式(以及控制大多数 WordPress 主题的方式,包括 Astra)。您将在侧边栏中看到一系列选项来控制您的:
标题和导航
页脚
博客布局
按钮
配色方案
手机款式
ETC。

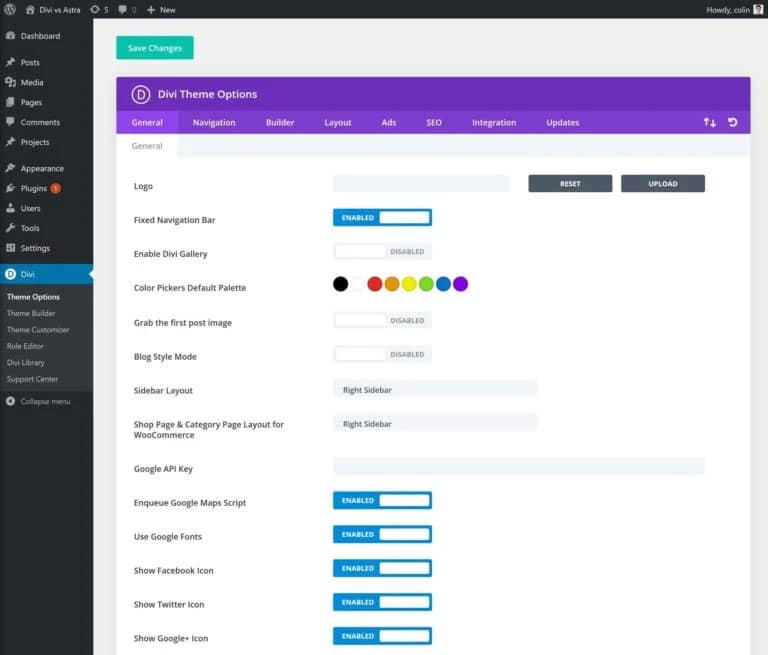
对于其他一些选项,您可以使用后端 Divi 主题选项区域:

Divi 主题选项
然而,Divi 还包括完整的主题构建。通过主题构建,您可以使用可视化的拖放式 Divi 编辑器来设计主题的模板。
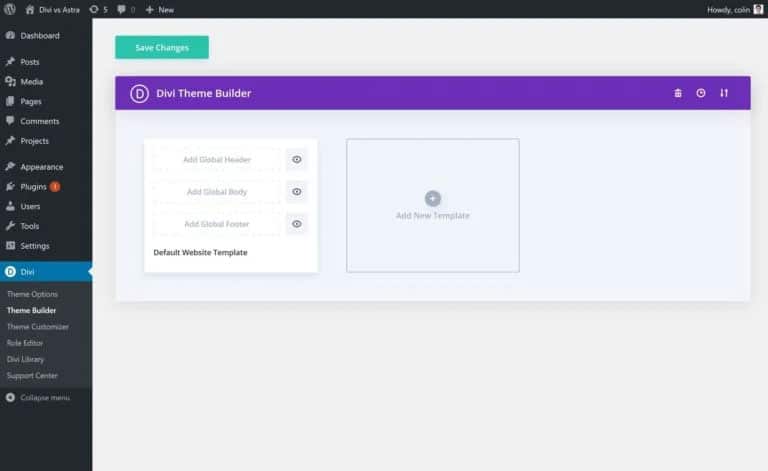
如果您转到Divi → 主题生成器,您将能够添加自己的模板来“覆盖”WordPress 定制器中的许多设置。也就是说,您可以设计自己的标头模板来替换您在主题定制器中配置的标头:

Divi 主题生成器
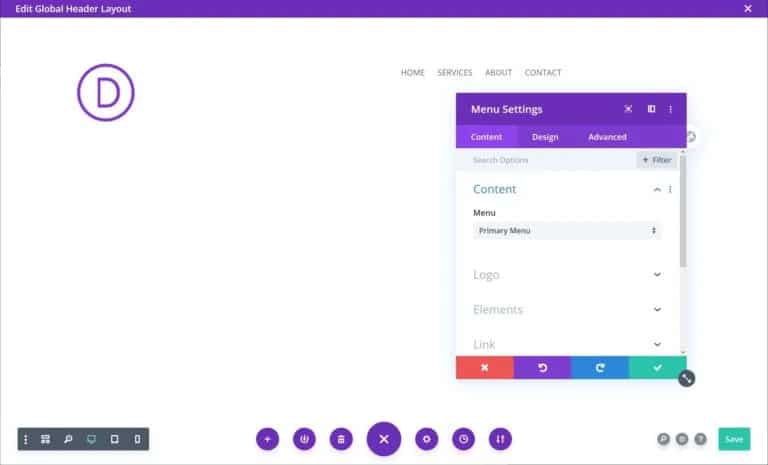
创建标题时,您可以使用专用模块来插入重要元素。例如,菜单模块允许您插入通过访问外观 → 菜单设置的导航菜单。

Divi 编辑器
对于帖子和页面,您还可以使用 Divi Builder。
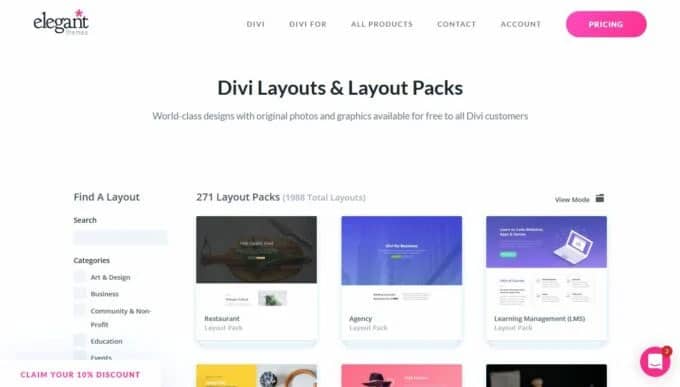
在这里,您将可以访问数百个布局包,它们本质上是帮助您创建整个网站的主题模板集。这些基本上是 Divi 版本的可导入演示网站。
例如,健身房网站的布局包将包含以下模板:
主页
关于页面
班级名单
地点
ETC
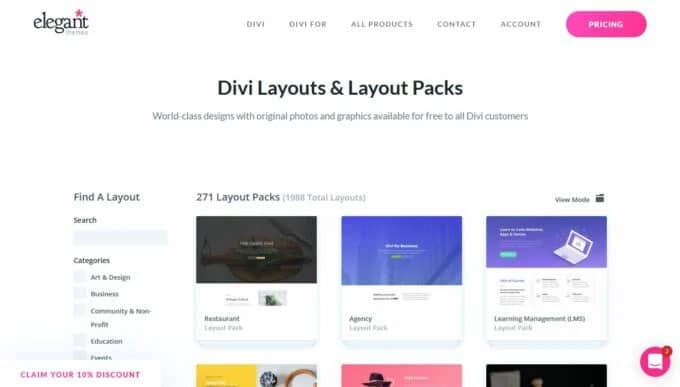
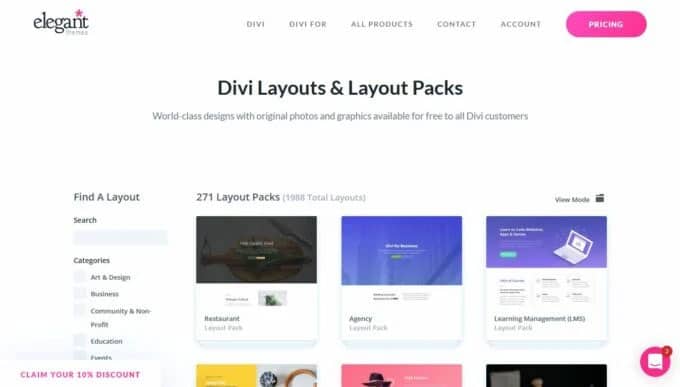
Divi 布局包

现在您已经看到了 —使用 Divi 构建 WordPress 网站的快速版本。
Astra主题用户体验
Astra 的用户体验更加精简,因为它不包含自己的页面构建器。
安装主题后,您可以从 WordPress.org 安装配套的入门模板插件来访问 Astra 的所有演示站点。

您将首先选择您喜欢的内容编辑器。演示站点中的所有内容都将使用此编辑器构建。您有三个选择:
本机 WordPress 块编辑器 (Gutenberg)
Elementor页面构建器
Beaver Builder页面构建器
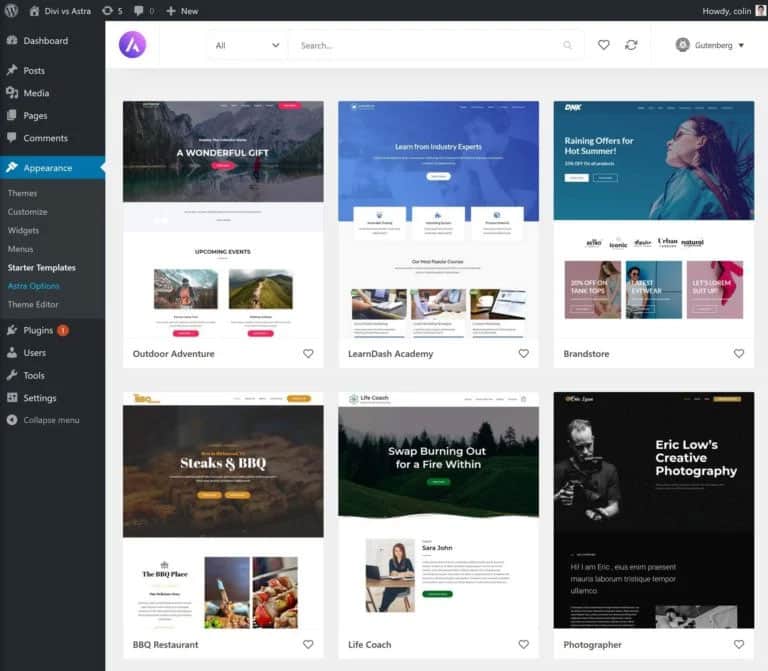
例如,以下是 WordPress 块编辑器的所有演示站点:
Astra 入门网站
导入演示站点时,您可以导入整个站点和所有定制器设置。或者,您可以仅导入演示站点的特定部分。
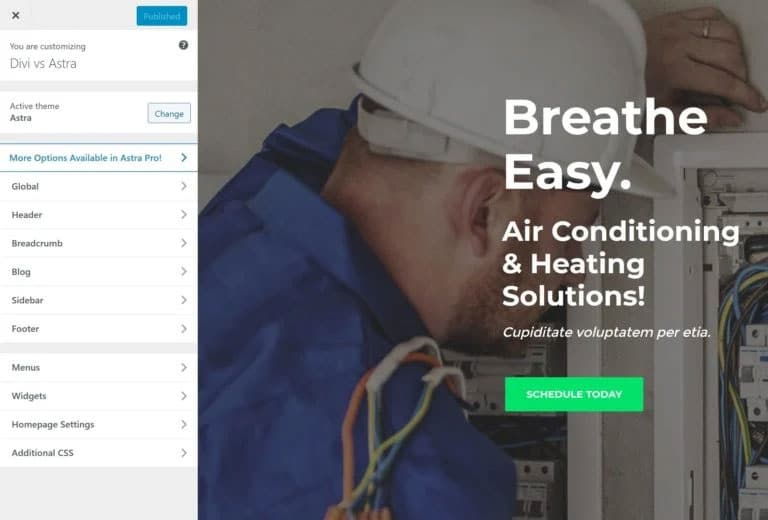
要自定义 Astra 主题本身,您将使用实时 WordPress 定制器:

Astra 在这里为您提供了大量的选择,特别是如果您购买Astra Pro。
最后,如果您导入了演示内容,您将能够使用您选择的编辑器对其进行自定义。
例如,如果您选择古腾堡模板,则可以使用本机 WordPress 块编辑器编辑所有内容。
同样,如果您想向 Astra 添加可视化拖放页面构建和/或主题构建,您还需要将其与单独的 WordPress 页面构建器插件配对。
定制器选项对比
现在您已经对两个主题的用户体验有了一定的了解,让我们从 WordPress 定制器中的选项开始深入研究一些更具体的区域。
总体而言,Astra 在定制器中更加灵活。然而,这并不是一个公平的比较,因为 Divi 有点假设您将使用 Divi Builder 来完成所有事情,因此它并不专注于在定制器中为您提供尽可能多的灵活性。
Astra 没有做出这种假设,因此您可以更好地控制颜色、排版、布局等(在定制器中)。
例如,Astra 甚至在定制器中包含了自己的拖放页眉/页脚构建器,这提供了一种简单的方法来定制站点的这些区域。您可以使用 Divi 构建自定义标头,但您需要使用 Divi 的主题构建器来完成此操作。
虽然我无法涵盖这两个主题中的每一个定制器选项,但让我们大致了解一下所提供的内容。
虽然 Divi 在定制器中为您提供了足够的灵活性,但正如我上面提到的,它与 Astra 的水平并不相同。
再说一次,这不一定是一个弱点 – 只是 Divi 假设您将使用 Divi Builder 来处理很多内容,而不是定制器。
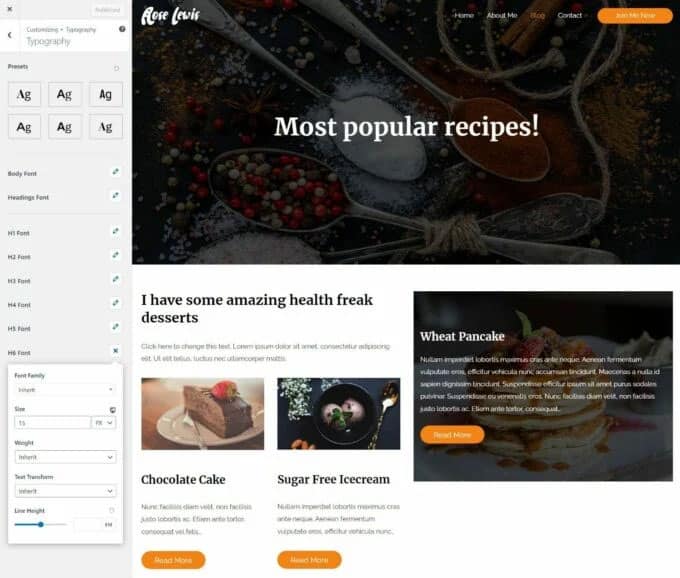
Divi主题定制器选项
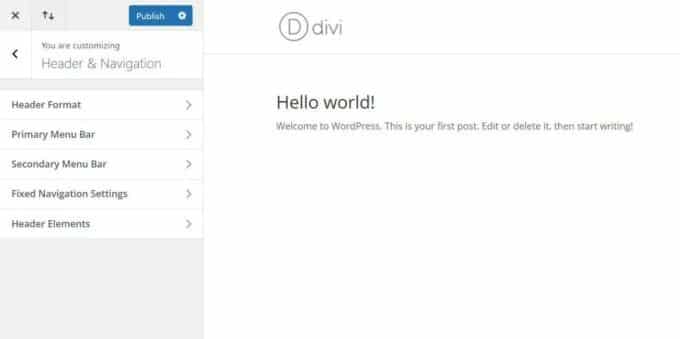
Divi 的大部分设置都集中在标题/导航区域,因为这曾经是您无法使用 Divi Builder 控制的主题的一部分。然而,情况已经改变,现在您可以使用 Divi 主题页面编辑器 来设计您的标题。
例如,您有五个不同的区域来管理标题,这比网站上的其他区域要多得多:

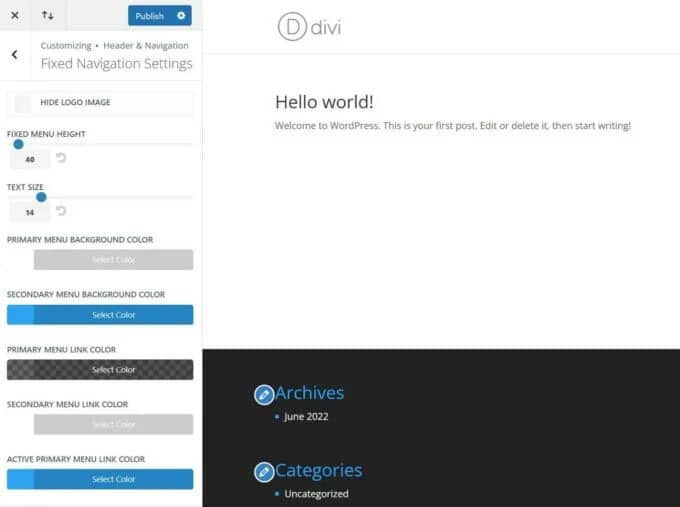
在这些区域内,您还有其他选择。例如,您可以自定义固定导航的颜色和大小:

然而,标题选项仍然不如定制器中 Astra 的标题选项那么灵活。
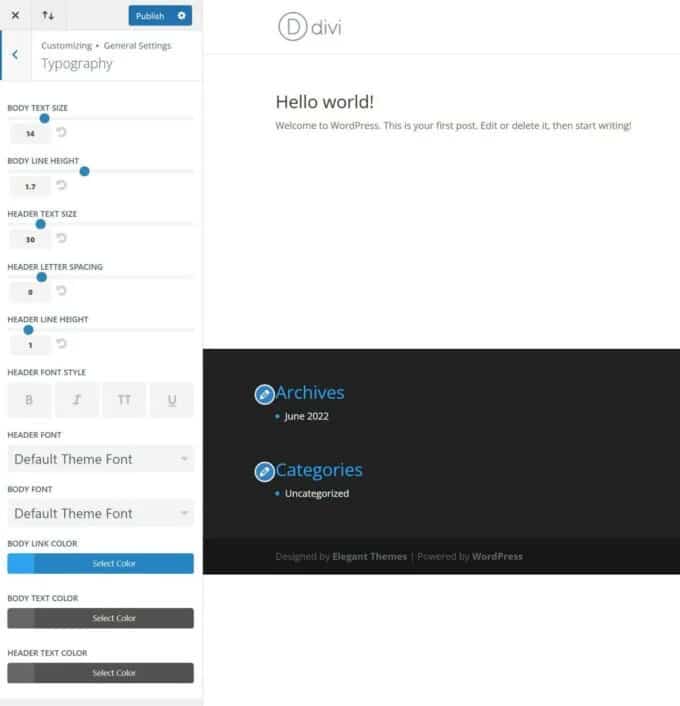
此外,Divi 在定制器中几乎没有为您提供任何颜色和排版选项(与 Astra 相比):

不过,再次强调,了解 Divi 在定制程序中的弱点很重要,因为您实际上不应该依赖定制程序来使用 Divi 构建网站。相反,您应该使用 Divi Builder 来完成大多数事情。
如果您不喜欢这种方法,这将是选择 Astra 而不是 Divi 的原因。
Astra 主题定制器选项介绍
WordPress 定制器是 Astra 真正擅长的领域。您会立即注意到它比 Divi 提供的选项强大得多。
它几乎在每个领域都更好,从颜色和排版等基础知识到标题构建器、博客布局选项等等。
但是,值得注意的是,您看到的选项在免费版与专业版之间会有所不同。作为参考,我使用的是 Astra Pro,并且所有模块均已激活。
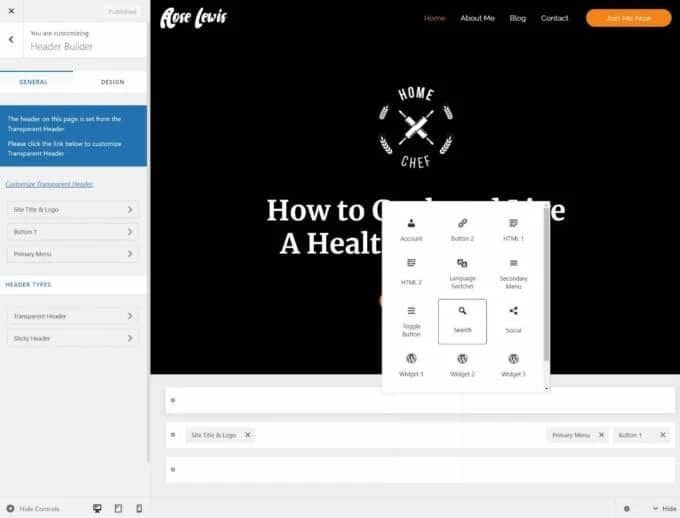
让我们从标题选项开始。 Divi 为您提供了一堆设置,而 Astra 为您提供了一个拖放标题生成器。您可以使用底部的网格设置标题内容 – 它的工作方式与小部件非常相似:

您还将获得详细的设计选项来自定义标题的外观。
在排版方面,您可以获得配置不同类型文本的详细选项:

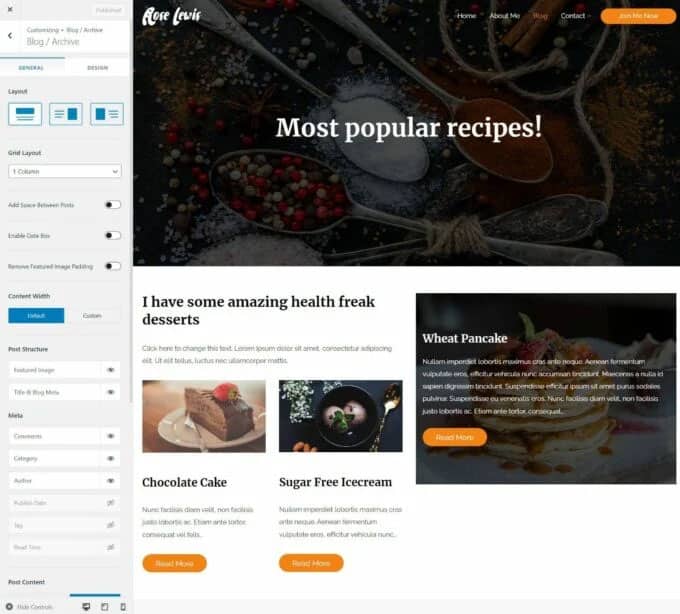
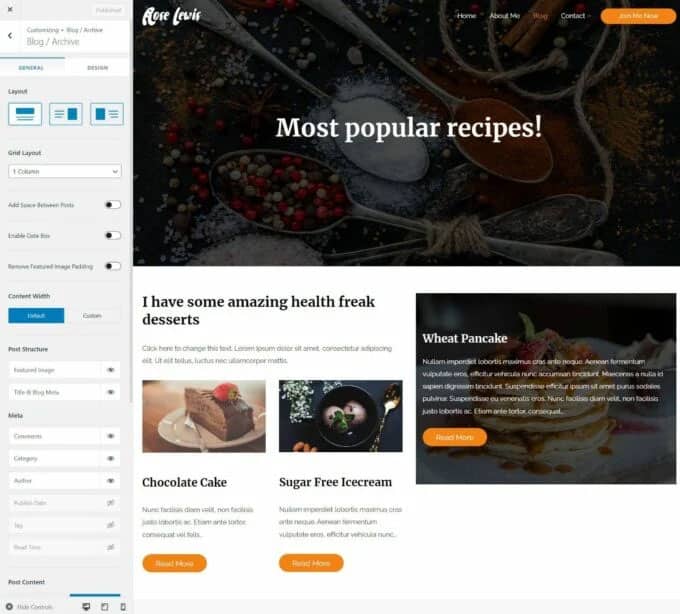
当涉及到您的博客文章/博客列表页面时,Astra 还为您提供了令人难以置信的详细设置。以下是 Astra 中的一些博客存档设置:

总的来说,如果您想使用定制器来构建您的网站,Astra 是明显的赢家。
入门网站/可导入的演示网站
虽然 Divi 和 Astra 都为您提供了从头开始构建美观网站所需的所有工具,但它们还为您提供了大量可导入的模板,您可以使用这些模板来节省时间并从更完善的基础开始。
对于 Divi 来说,所有这些入门内容显然都是使用 Divi Builder 构建的。不过,对于 Astra,您可以从三种不同的编辑器中进行选择:
本机块编辑器(古腾堡)
Elementor
Beaver Builder
Astra 曾经也提供基于 Brizy 的演示站点,但他们已经停止这样做了。
总体而言,Divi 提供了271 多个网站演示,而 Astra 的峰值为230 多个网站演示(对于 Elementor 驱动的网站 – 对于其他构建器来说要少一些),因此 Divi 为您提供了更多的灵活性。
然而,我个人更喜欢 Astra 的演示网站,原因如下:
虽然设计是主观的,但我认为它们看起来更好。不过,您可能不同意,所以这绝不是最终的决定。
Astra的全站demo导入流程比较好,我认为这是客观事实。您很快就会明白原因。
Divi如何导入演示站
Divi 不提供一键式选项来导入完整的起始站点。相反,它使您可以访问数千种布局并将它们组织到不同的布局包中。
每个布局包都包含专注于单个站点的模板集合。但是,您需要单独导入每个模板。
例如,自由职业者网站的布局包可能包括以下页面的单独页面布局:
主页
文件夹
关于
联系方式

您可以分别导入所有四个页面来构建您的网站。
但是,您应该注意,您仍然需要为其他页面配置定制器设置,这有点烦人。例如,您需要手动使博客文章设计与您导入的模板相匹配。
目前,Divi 提供 1,988 多个单页模板,分为 271 多个完整网站布局包:

Divi 的一大好处是,您还可以找到大量免费或高级第三方布局,这为您构建网站提供了更大的灵活性。
astra主题如何导入入门模板
正如我上面提到的,Astra 允许您导入根据您的选择构建的演示网站:
WordPress 块编辑器
Elementor
Beaver Builder
请注意,Astra 演示站点的数量将根据构建者的不同而有所不同(并且有很多重叠)。例如,Elementor 目前提供了最大的灵活性。此外,虽然许多演示网站都可以使用 Astra 的免费版本,但有些网站确实需要代理捆绑包之一(稍后将详细介绍定价)。
我认为 Astra 的导入过程更好的原因是它实际上允许您导入完整的网站,而不是单个页面布局。因此,除了页面设计之外,您还可以导入关联的定制器设置来控制网站的其他部分,例如标题、博客布局等。
这意味着您的网站已 100% 准备就绪,可以立即运行 – 实际上您所需要做的就是将内容编辑为您自己的内容。
当您导入演示网站时,Astra 最近还添加了一个不错的设置向导,可让您自定义网站的配色方案和版式:

然而,没有像 Divi 布局那样的第三方 Astra 演示网站。您唯一的选择是官方演示网站(尽管您可以找到页面构建器本身的第三方模板)。
Astra 和 Divi主题 的性能对比
作为 WordPress 网站的基础,您的主题始终会在网站加载速度方面发挥重要作用。
为此,我们来深入比较一下 Astra 和 Divi 的性能。
首先,我将在全新的 WordPress 安装上测试每个主题,仅使用“Hello world!”页面进行测试对比。
我认为这是比较每个主题的开箱即用页面性能的最公平方法。
然而,这不是一个非常现实的现实世界测试,因为它基本上是一个空网站。在现实世界中,您的网站会更加“繁忙”。
为了尝试并近似,我将使用每个主题的可导入演示网站运行第二次测试。该测试不会那么公平,因为演示站点并不相同。不过,我会尝试选择大致相同的入门网站。
作为参考,我的测试方法如下:
使用网页测试
运行六个单独的测试并取中值
使用 20/5 Mbps 连接,大约是整个美国的平均速度
让我们深入研究一下数据。
测试#1:空主题和“Hello world!”
| 主题 | 页面尺寸 | HTTP 请求 | 页面负载中位数 |
| Divi | 395 KB | 页面负载中位数 | 0.848秒 |
| Astra | 42KB | 8 | 0.427秒 |
正如数据所示,在页面大小和 HTTP 请求(以及加载时间)方面,Astra 的开箱即用程度要轻得多。
总体而言,Astra 显然赢得了第 1 项测试——没有竞争。
测试#2:导入入门网站
现在,是时候考虑更现实的场景了。
我为每个主题导入了一个以机构为中心的主页模板,以测试完整网站的加载方式。
为了尽可能公平,我使用 Elementor 作为 Astra 入门网站。这样,您将在两个站点之间拥有“相同”的设计灵活性(以及相同的页面构建器权重)。
但是,如果您想让 Astra 更轻一些,您可以选择使用块编辑器入门站点之一。
| 主题 | 页面尺寸 | HTTP 请求 | 页面负载中位数 |
| Divi | 1.452 MB | 27 | 1.472秒 |
| Astra and elementor | 1.520MB | 60 | 1.507秒 |
请注意,Divi 有一些内置的脚本优化,这是其 HTTP 请求如此之低的原因之一。如果您使用免费的Autoptimize插件,您可以通过 Astra 实现类似的效果。
正如您所看到的,当您将 Elementor 的入门网站加入其中时,Divi 和 Astra 几乎旗鼓相当。因此,根据您使用 Astra 的方式,您可能不会意识到像第一个测试所示的那样大的性能改进,至少在您的核心页面上是如此。
但是,如果我要导入使用块编辑器而不是 Elementor 构建的 Astra 入门站点,您可以看到 Astra 如何再次领先:
| 主题 | 页面尺寸 | HTTP 请求 | 页面负载中位数 |
| Divi | 1.452 MB | 27 | 1.472秒 |
| Astra | 1.092MB | 33 | 1.004秒 |
性能结论:
总的来说,我认为就开箱即用的性能而言,可以公平地说 Astra 比 Divi 更好。
然而,差异可能不一定那么大,具体取决于您使用 Astra 的方式。
如果您计划将 Astra 与页面构建器配对(这将是您需要执行的操作以匹配 Divi 的设计灵活性),那么您可能会发现您的网站的性能水平相似,至少在使用页面构建器的页面上是如此。
这并不是因为 Astra 的性能优化突然降低了——这只是您选择的页面构建器插件增加了重量。在某种程度上,Divi 内置了这个重量,这就是为什么你在第一次测试中看到如此大的差异。
然而,如果您愿意坚持使用 Astra 的块编辑器入门网站之一,那么在性能方面,Astra 又将成为明显的赢家。
此外,即使您使用页面构建器来设计 Astra 网站的核心页面,当涉及使用 WordPress 块编辑器的内容(例如您的博客文章)时,您仍然会受益于 Astra 更轻量级的基础。
总体而言,论性能,Astra 绝对是赢家。
请记住,如果您对 Astra 网站的大量内容使用页面构建器,您将失去一些优势。
主题定价
首先,Astra 与 Divi 之间有一个关键的价格差异。 Astra 在 WordPress.org 上有免费版本,而 Divi 仅提供高级版本。
如果您想通过更多功能和自定义选项来扩展免费核心主题,您可以购买Astra Pro(从技术上讲,它是一个插件)。
当谈到 Astra 高级选项的定价时,如果您只寻找一个主题,Astra 仍然更实惠。这有一些怪癖,但请耐心等待。
Divi 和 Astra 都允许在无限的网站上使用。两者还允许您选择一年许可证和终身许可证。
以下是两个主题每年定价表格:
| 主题 | 一年 | 寿命 |
| Divi | $89 | $249 |
| Astra | $59 | $249 |
因此,终身许可证是相同的,而Astra 的年度许可证要便宜一些。
然而,Divi 的价格实际上是Elegant Themes 会员的价格,它还可以让您访问所有其他 Elegant Themes 插件/主题,包括Bloom(电子邮件选择)、Monarch(社交共享)和Extra(杂志主题)。
如果你认为你会使用这些工具,这可能会让事情对迪维有利。
然而,Astra 背后的开发商 Brainstorm Force 也提供自己的会员资格/捆绑包。
通过这些捆绑包,您将可以访问 180 多个额外的 Astra 入门网站,以及 Brainstorm Force 的部分/全部其他插件(取决于您选择的捆绑包)。
就我个人而言,我发现 Brainstorm Force 的插件阵容比 Elegant Themes 的阵容更强。例如:
在选择加入和扩大电子邮件列表方面,Convert Pro (Brainstorm)比 Bloom(Elegant Theme)要好得多。
Schema Pro是最好的结构化数据插件之一。
Ultimate Addons for Elementor和Ultimate Addons for Beaver Builder可以帮助您扩展页面构建器的选择。
话虽如此,Brainstorm Force 的捆绑包比 Elegant Themes 会员要贵得多,因此您需要决定这些优势是否物有所值。
以下是一年期许可证的价格:
| Elegant Themes Membership | $89 |
| Brainstorm Force Essential Bundle | $169 |
| Brainstorm Force Growth Bundle | $249 |
页面编辑器对比
Astra 的页面生成器怎么样?
比较 Divi 与 Astra 的定价还有最后一个问题!
页面构建器插件怎么样?
Divi 的价格包括完整的 Divi Builder,而 Astra 的价格仅包括主题。
那么,您需要在 Astra 之上购买页面构建器插件吗?
首先,Astra 的所有页面构建器起始站点都是使用页面构建器的免费版本构建的。这意味着如果您使用 Astra,则不一定需要为页面构建器制定预算。
然而,如果您想要与 Divi Builder 相同的全部功能,您可能需要打开钱包。例如,Divi Theme Builder 允许您使用可视化的拖放界面来设计页眉、页脚和帖子模板。
为了用 Astra 实现同样的效果,你还需要购买Elementor Pro之类的东西,起价 49 美元。这将使迪维在定价方面重新变得有利于迪维。
但总的来说,我想说大多数Astra 用户不需要购买高级页面构建器插件,因此 Astra 最终仍然会更便宜。
Divi主题对比Astra主题的总结
总的来说,很难选出明显的赢家,因为 Divi 和 Astra 有着不同的理念。
Divi 更像是一种一体化的选择。您可以将主题和页面构建器捆绑在一起,开箱即用,您可以使用 Divi 的可视化拖放构建器来设计所有内容,甚至是主题模板。
Astra 的用途更广泛一些。它是轻量级的并且可以通过主题进行定制。如果您想要像 Divi 一样进行拖放可视化编辑,Astra 可以与您最喜欢的页面构建器插件(例如 Elementor 或 Beaver Builder)配对。
Divi主题使用心得
当比较 Divi 与 Astra 本身(没有配对页面构建器)时,Divi 显然更加灵活。然而,重要的是要记住,大多数人将 Astra 与页面构建器插件配对,该插件提供更多 1:1 功能对等。
Astra 开箱即用,比 Divi 更轻且性能优化。但是,如果将 Astra 与页面构建器配对,由于页面构建器的额外重量,性能差异不会那么显着 – 至少在您使用页面构建器的页面上。
总的来说,由于其一体化的方法,我认为如果您刚刚开始使用 WordPress, Divi可能会更好一些。例如,如果您正在构建第一个 WordPress 网站,Divi 的一体化方法可以让您更简单地设置所有内容并了解所有内容如何连接。
话虽如此,Astra 的预构建入门模板也使快速启动和运行变得容易。唯一让这个过程变得复杂一点的是,与使用 Divi 相比,您还需要更多地学习/依赖第三方插件。
Astra主题使用心得
总体而言,经验丰富的 WordPress 用户可能更喜欢Astra,因为它更开放。使用 Astra,您仍然可以获得详细的自定义选项,但您不会像使用 Divi 那样被锁定在单个页面构建器中。您可以根据自己的喜好在 Elementor、Beaver Builder 等之间进行选择。或者,您可以坚持使用块编辑器。
此外,由于 Astra 更轻量级,因此更容易创建快速加载的网站。
即使您使用页面构建器来设计 Astra 网站的核心页面,您的博客文章和其他本机编辑器内容仍然会通过 Astra 加载得更快,因为 Astra 具有更轻量级的基础。
此外,Astra 的核心主题是免费的,这本身就是 Astra 的一大优势。只需免费主题和预建的入门网站,您就可以创建一个美观的网站。 Divi 不提供免费版本,因此预算紧张的人可能会选择继续使用 Astra。
就我个人而言,作为一个整天使用 WordPress 的人,我更喜欢 Astra 的方法。我喜欢我可以选择自己的页面构建器 – 或者决定根本不使用页面构建器,具体取决于站点。
我也很看重 Astra 的性能优化,因为在我构建的所有网站上,页面速度对我来说都很重要。
对于在 Divi 与 Astra 之间进行选择仍有疑问吗?想添加您自己的想法吗?请在评论中告诉我们!







