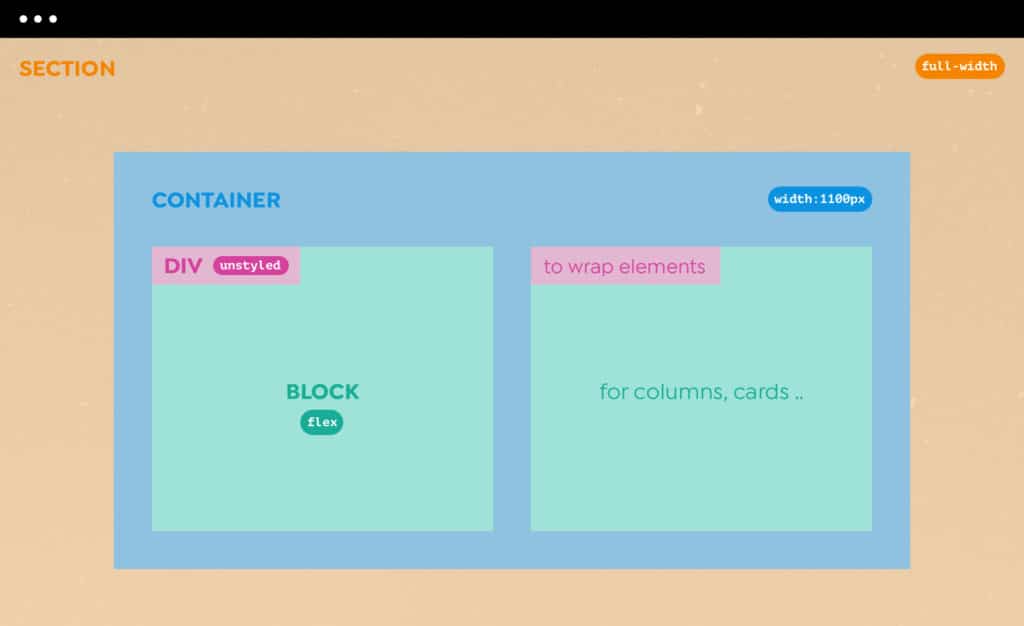
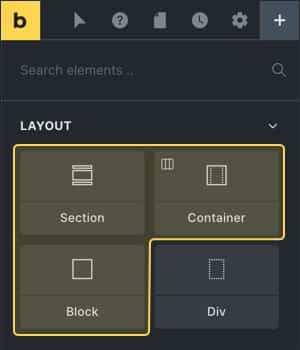
Bricks 有四个布局元素(自 1.5 起),可以以快速、可预测和简化的方式对内容进行分组和布局:
- Section(部分):用于构建/划分页面
- Containner(容器):包含宽度为 1100px 的元素(居中)
- Block(块):100% 宽度的 Flexbox(例如列)
- DIV(分区):普通、无样式的 div (根据内部元素增长)

如果您是网页设计新手,我们建议您使用“部分”、“容器”和“块”元素。因为它们带有开箱即用的预设,无需为每个布局元素配置常用设置。

部分、容器和块元素只是带有一些预设的 Div。它们都使用flexbox布局模型。因此,你可以轻松地定向、对齐和分隔其中的元素。
Div 元素是对内容进行分组和布局的最基本元素。在 Bricks 中,Div 是普通的(没有预定义的样式)。所以你可以按照你想要的方式设计它。
您可以自定义主题样式中任何布局元素的默认值。
快速概述每个布局元素的主要属性:
| 元素 | 标签 | 展示 | 宽度 | 在哪里使用 |
| 部分 | section | 弹性布局 | 100% | 根级 |
| 容器 | div | 弹性布局 | 1100像素 | 内节 |
| 块 | div | 弹性布局 | 100% | 内部部分或容器 |
| 分区 | div | 区块 | – | 任何地方 |
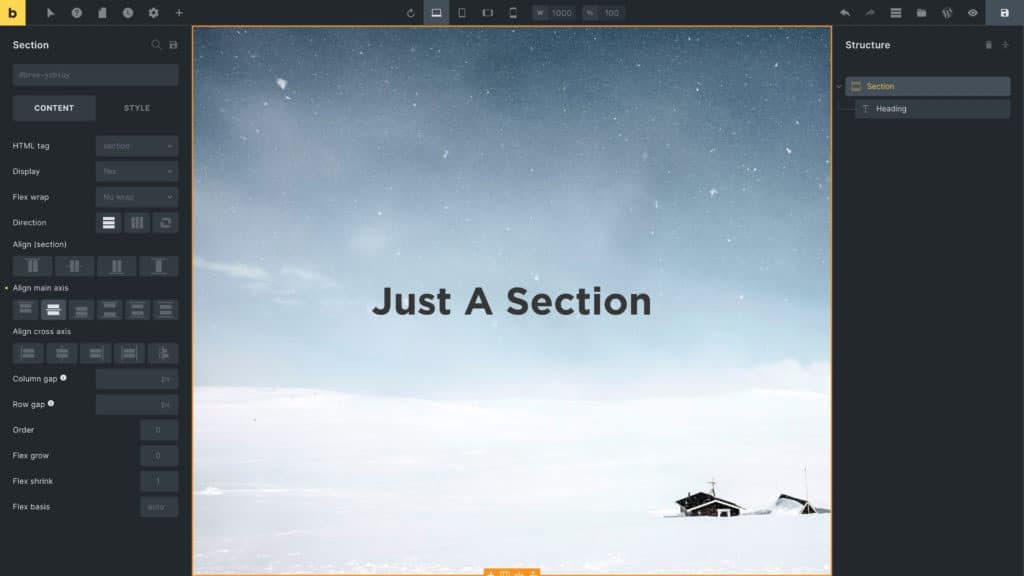
Section(部分)
一般情况下我们都使用Section(部分)作为最外面的构建块来分隔页面的各个部分。
一个部分占据 100% 的可用宽度。它可以根据其内容调整高度而且各个部分相互堆叠。
添加新部分时,会自动在该部分内添加“Container”元素。
如果您不需要在其中“包含”任何其他元素,则可以删除此容器。正如我们在以下英雄部分示例中所做的那样:

您可以在“设置”→“主题样式”→“元素 – 部分”下覆盖部分默认值。
要分隔各部分,您可以根据自己的喜好设置margin或。padding您还可以更改默认值display和height值。
Containner(容器)
Container 自动居中,默认宽度为 1100px。您可以在设置 → 主题样式 → 元素 – 容器下进行自定义。
将您的容器放置在一个部分内。容器内的 Block / Div 元素可用于多列或多行布局。
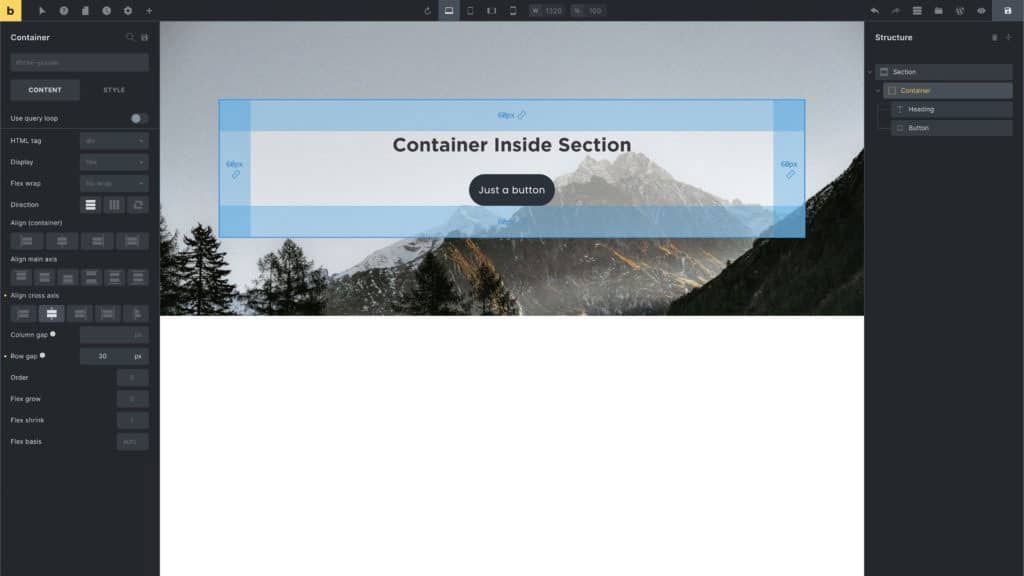
padding以下屏幕截图显示了部分(带有 )内的容器(带有 60px ) background-image:

Block(块)
Block 元素提供与 Container 相同的控件(flexbox、查询循环等)。不同之处在于,Block 使用默认的 100% 宽度,而不是像 Container 那样预定义的 1100px 宽度。
我们可以使用块元素在部分或容器内创建相等的列/行布局。
如何创建多列布局
要在容器内创建三列布局:
- 选择容器
- 将“方向”更改为“水平”
- 单击画布上的小“+”图标 3 次以插入 3 个块元素。
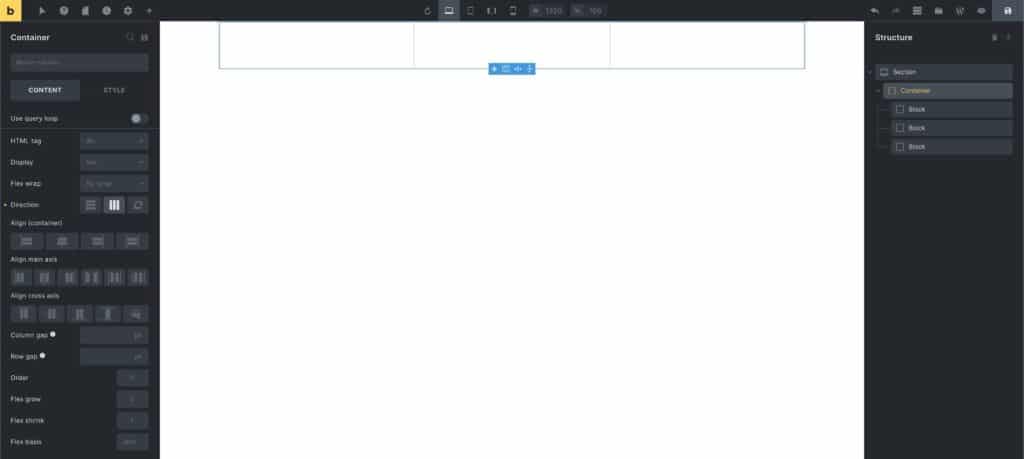
结果应该是这样的:

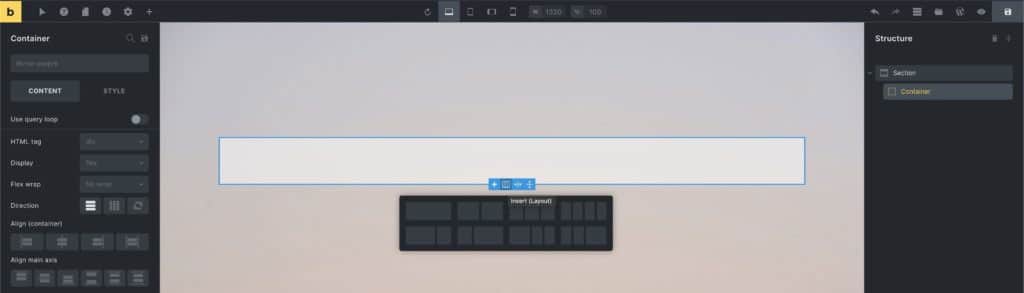
创建多列布局的最快方法是选择容器,单击画布上的小“列”布局图标,然后选择你喜欢的预定义列布局:

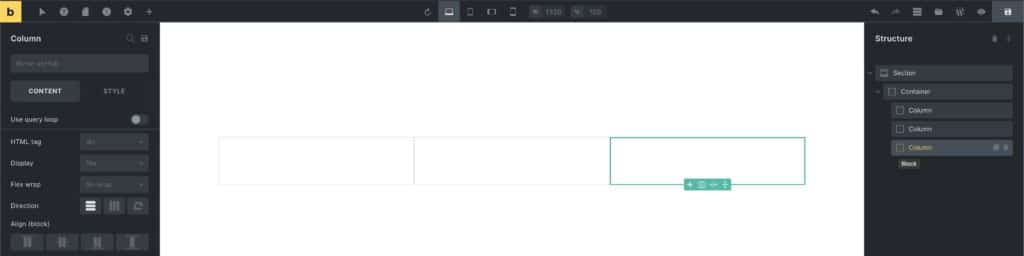
默认情况下,插入的布局由“块”元素组成。 “Column”标签就是这样:一个标签。它仍然是一个 Block 元素。通过结构面板中的图标可见。当您将鼠标悬停在结构面板中的元素图标上时,您还可以看到元素名称:

分区
Div 元素是对内容进行分组和布局的最通用元素。
与其他布局元素相比,Bricks 中的 Div 元素是完全无样式的。为您提供 100% 的标记和样式自由。
当在其他布局元素之一内使用时,Div 根据其包含的元素而增大和缩小。
如何插入、换行和转换布局元素
你可以通过单击右键后选择任何布局元素以显示上下文菜单。从那里你可以一键“插入”、“换行”和“转换”布局元素。
下面的屏幕截图显示了如何通过右键单击结构面板中的“Hero”容器,然后选择“转换”下的“Section(部分”图标,将根容器转换为部分:

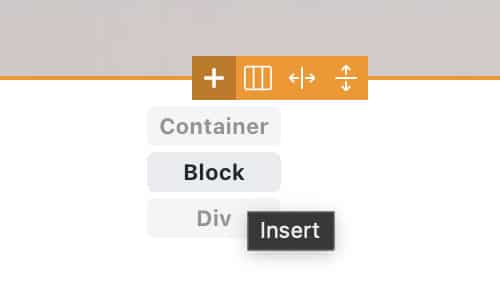
编辑布局元素时,您可以通过将鼠标悬停在画布上的“+”图标上来插入任何其他布局元素,该图标为您提供“容器”、“块”、“Div”选项。
按住“CMD / CRTL”可在活动元素后插入一个元素。

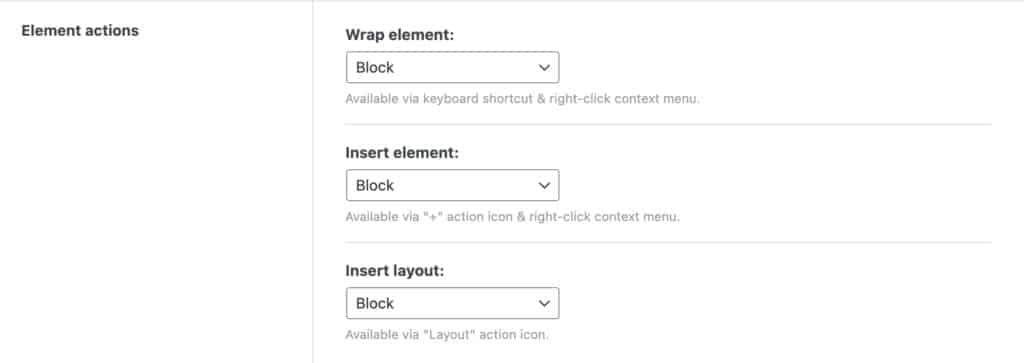
元素操作:设置默认元素
在“Bricks → Settings → Builder → Element actions”下,您可以更改“Insert”、“Wrap”和“Layout”工具默认使用的布局元素:

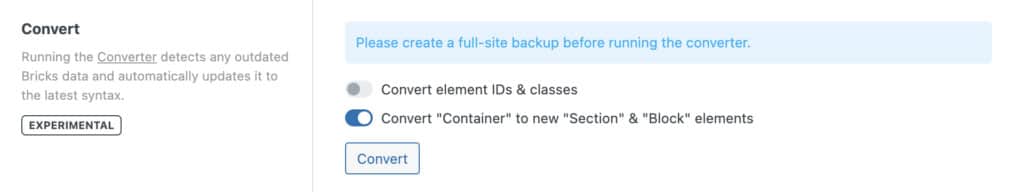
可选:转换基于容器的布局
要将现有的基于“容器”的网站转换为使用新的“部分”和“块”元素,你可以运行转换器并启用“将“容器”转换为新的“部分”和“块”元素”选项: