
Blocksy 为您提供了一种超级简单的方法来自定义网站的颜色。我们的全局调色板系统可让您轻松定义一些预设颜色并在整个网站中重复使用它们,甚至在受支持的古腾堡插件(如 Stackable)以及第三方页面构建器(如 Elementor)中重复使用它们。
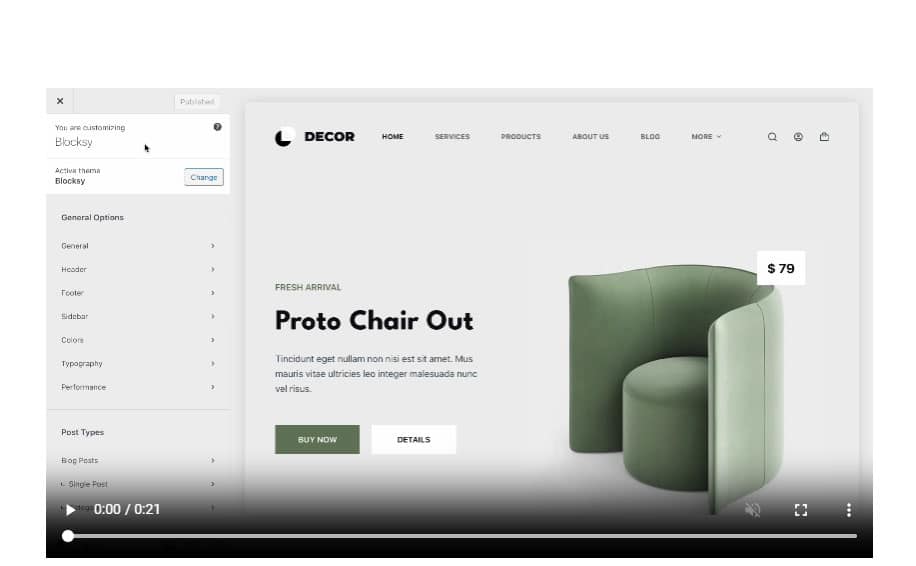
全局颜色选项可以在定制器→常规选项→颜色中找到。

精细控制
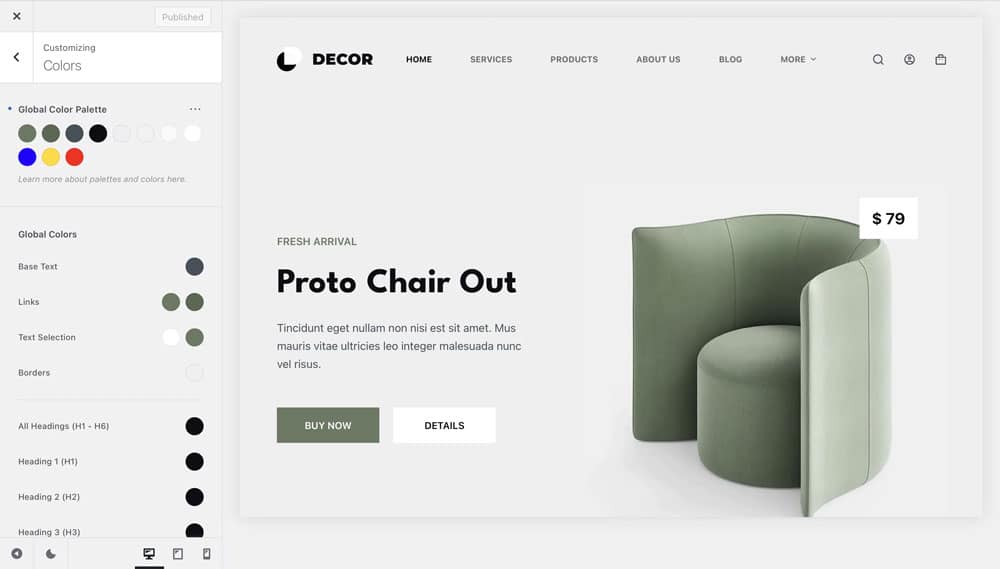
调色板管理屏幕 –合成照片。
管理颜色
Blocksy 的默认安装附带了 15 个已预先填充的调色板,但您始终可以添加自己的调色板,甚至可以使用其他颜色扩展其中一个调色板。
首先单击点点菜单并选择“调色板”。调色板管理屏幕将打开。您可以在此处查看预设调色板以及管理您的个性化调色板。
要保存新调色板,首先用您想要的颜色填充它,然后选择点点菜单并单击“保存调色板”。这应该将其添加到调色板管理器的“自定义”选项卡中。
建议使用
颜色 1 – 您可以使用它作为您的主要品牌颜色。
颜色 2 – 替代颜色,通常用于悬停操作
颜色 3 – 用于一般文本段落的颜色
颜色 4 – 用于标题、副标题和标题的颜色
颜色 5 – 用于边框的颜色
颜色 6 – 用于微妙背景的颜色(页面英雄) 、页脚)
颜色 7 – 用于网站背景的颜色
颜色 8 – 较浅的替代颜色,用于页眉背景
添加新颜色

如果默认的 8 种颜色样本不足以满足您的网站需求,您可以随时使用点点菜单并选择“添加新颜色”来添加其他样本。界面应该是这样的——

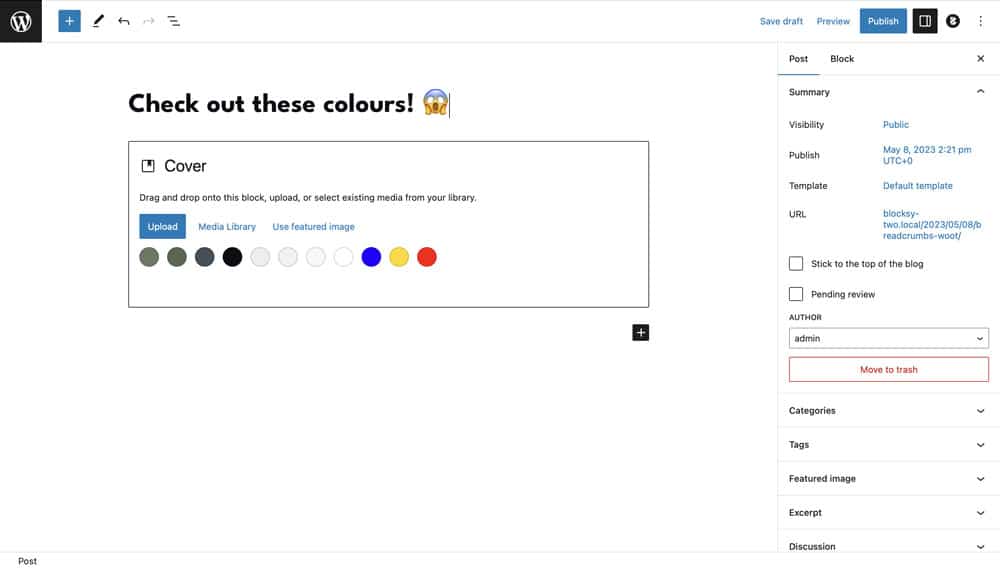
这些额外的颜色也得到了古腾堡编辑器的认可——

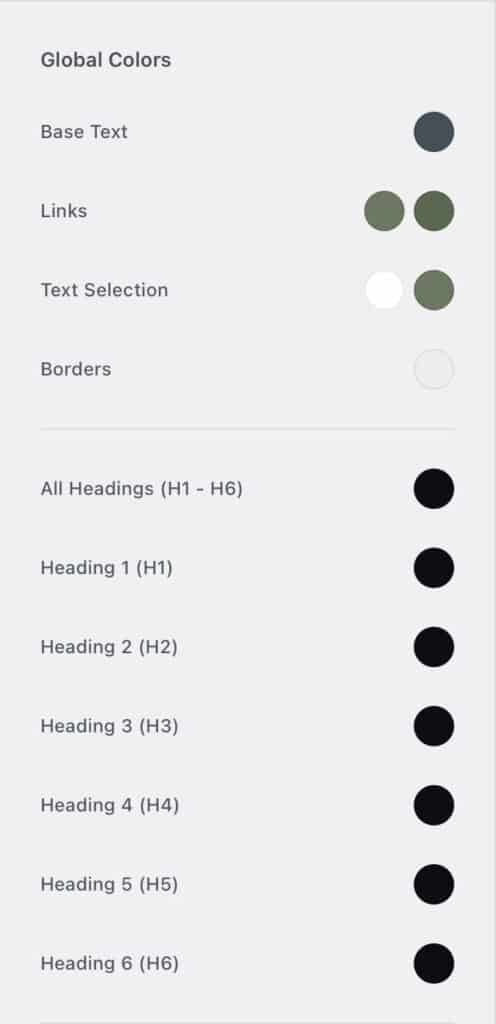
附加颜色控制
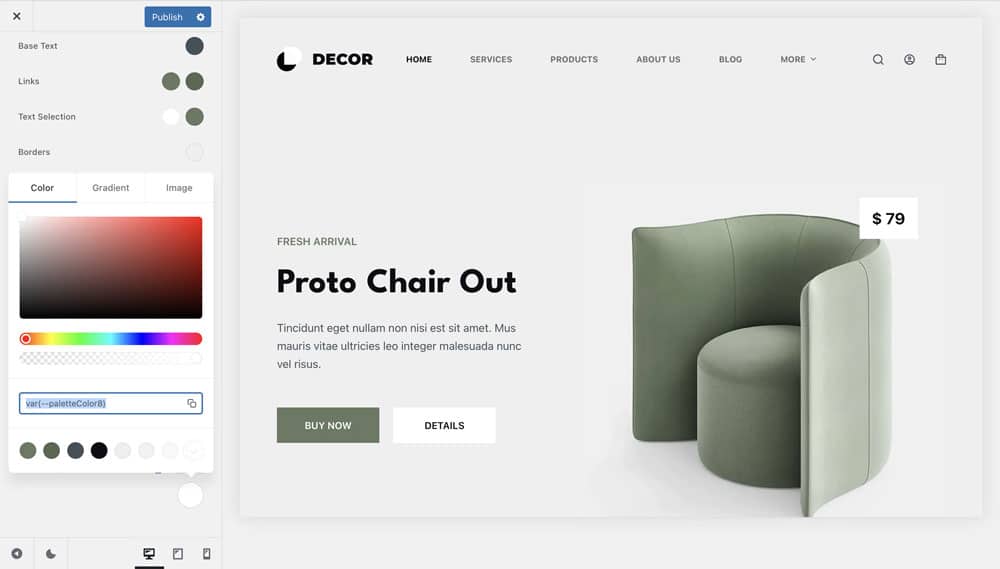
全局颜色
全局颜色部分可让您轻松设置一些预定义的颜色类别。这些颜色会自动应用于整个网站。
基本文本- 此选项设置默认的整体字体颜色,它应用于整个网站的每个段落。
链接颜色– 此选项设置链接初始颜色和悬停颜色。
文本选择– 将样式应用于用户突出显示的文档部分(例如在文本上单击并拖动鼠标)。
所有标题 (H1 – H6) – 此选项将立即设置所有 H1 到 H6 标签的颜色。
标题 1、标题 2、标题 3… – 这些选项将通过覆盖父选项“所有标题 (H1 – H6)”来设置单个标题的颜色
网站背景– 此选项控制您网站的全局背景颜色或图像,这意味着从此处设置背景颜色将反映在您的所有页面或帖子上。
重要提示
您无需将自己局限于调色板。每种颜色都可以使用定制器中的“设计”选项卡进行覆盖。

定制器中的所有颜色选择器现在都应该支持定义自定义 CSS 变量。这意味着您可以在“附加 CSS”窗格中将 CSS 颜色定义为变量,并在整个定制器中重复使用它们。







