Divi 与 Elementor – 您应该使用哪个页面编辑器?我们准备了一份指南来帮助您为您的 WordPress 网站选择完美的页面编辑器。
页面编辑器是 WordPress 上网站最重要的构建块。页面编辑器可让您创建具有独特设计的自定义网站,无需任何编码。
在选择 WordPress 页面编辑器时,开发人员有很多选择可供选择。然而,对于许多人来说,这个决定归结为选择领先者之一——Divi 或 Elementor。
Divi 和 Elementor 都提供了一套全面的功能和自定义功能,因此您可以设计登陆页面、博客、作品集等。它们在功能方面也非常相似。
它们都有可视化的拖放编辑器、预构建模板和大量样式选项。
因此,这是一个艰难的选择,特别是对于刚接触 WordPress 生态系统的开发人员来说。但是,看看这些页面编辑器之间的一些关键差异可以让您更容易做出决定。
因此,让我们探讨 Divi 和 Elementor 之间的 10 个关键区别,并帮助您为您的网站选择最佳的页面编辑器。
Divi 是什么?

Divi是 Elegant Themes 为 WordPress 开发的无代码页面构建器插件。它有大量的模块,您可以拖放到你的网站上。
此外,您还可以获得预制模板,使网站设计过程更加轻松。 Divi 是一个高级页面构建器插件,还附带一个后端编辑器。
因此,如果您精通编码,您可以使用 Divi 的仪表板编辑不同元素的代码。
什么是Elementor?

什么是 elementor编辑器?
Elementor是最流行的 WordPress 页面编辑器插件。它也是一个无代码页面构建器,因此你可以使用可视化的拖放方式来设计您的网站。
页面和页面区域Elementor都有预先构建的模板。此外,你还可以通过大量的自定义选项和强大的第三方插件编辑页面。
至于定价,Elementor 采用免费增值模式。免费版本本身具有完整的功能和自定义列表。
然而,主题生成器、WooCommerce 集成、自定义 CSS 等高级功能仅限于 Elementor Pro。
Divi 与 Elementor:10 个主要差异
以下是 Divi 与 Elementor 页面编辑器的详细比较:
1.易用性
你可以通过 Divi 和 Elementor 获得视觉生成器和拖放元素,因此即使对于初学者来说,它们也非常易于使用。但这两个构建器的工作方式存在一些差异。
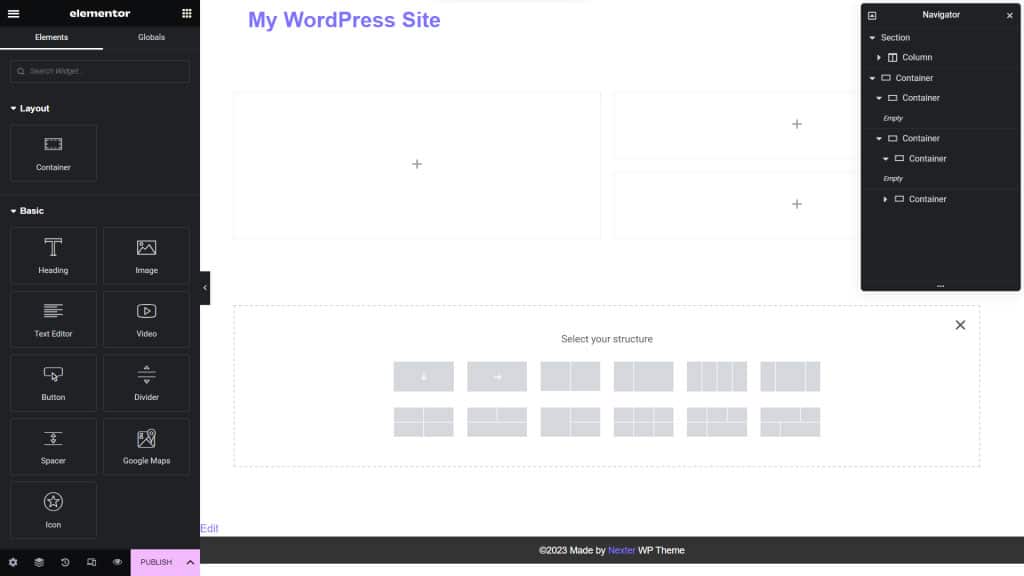
如果你使用过 WordPress Gutenberg 块编辑器,你将立即掌握 Elementor 页面构建器。它提供了一个空白画布,你可以在其中添加行和列来创建基本页面布局,然后拖放小部件来构建页面。
此外,你可以自定义每个部分和小部件,而无需编码。页面和部分的预构建模板增加了这种便利性。
同样,Divi 还提供了一个可视化构建器,允许你通过单击按钮来添加模块(小部件)。无需编码即可自定义不同页面及其元素的外观和感觉。
模板使你可以在几分钟内更轻松地设计页面。
然而,Divi 使用独特的布局隐藏了所有选项,包括可用的模块和自定义。因此,设计师有一个轻微的学习曲线。
但是,一旦你熟悉了不同的选项,Divi 就是一个易于使用的页面构建器。
2.客户支持
Elementor 和 Divi 都为其用户提供强大的支持。只要你拥有这些页面构建器的有效许可证,你就将获得高级支持。
当你购买 Divi 页面构建器插件时,你将获得 24/7 支持和实时聊天支持。 Elegant Themes 网站还管理涵盖常见问题解答、功能和自定义的综合文档。
除此之外,你还可以从社区运营的论坛获得帮助。
Elementor Pro 的所有者还可以获得高级支持,其中包括定期插件更新、24/7 支持和实时聊天。至于基本插件,用户可以不受限制地访问 Elementor 网站上提供的大量文档。
与 Divi 相比,Elementor 拥有更大的用户群,因此也有大量专门针对 Elementor 的在线社区。你还可以轻松找到操作指南和在线教程等内容。
这是用户比其他页面构建器更喜欢 Elementor 的主要原因之一。
3.速度
在加载速度方面,Elementor 比 Divi 稍有优势。
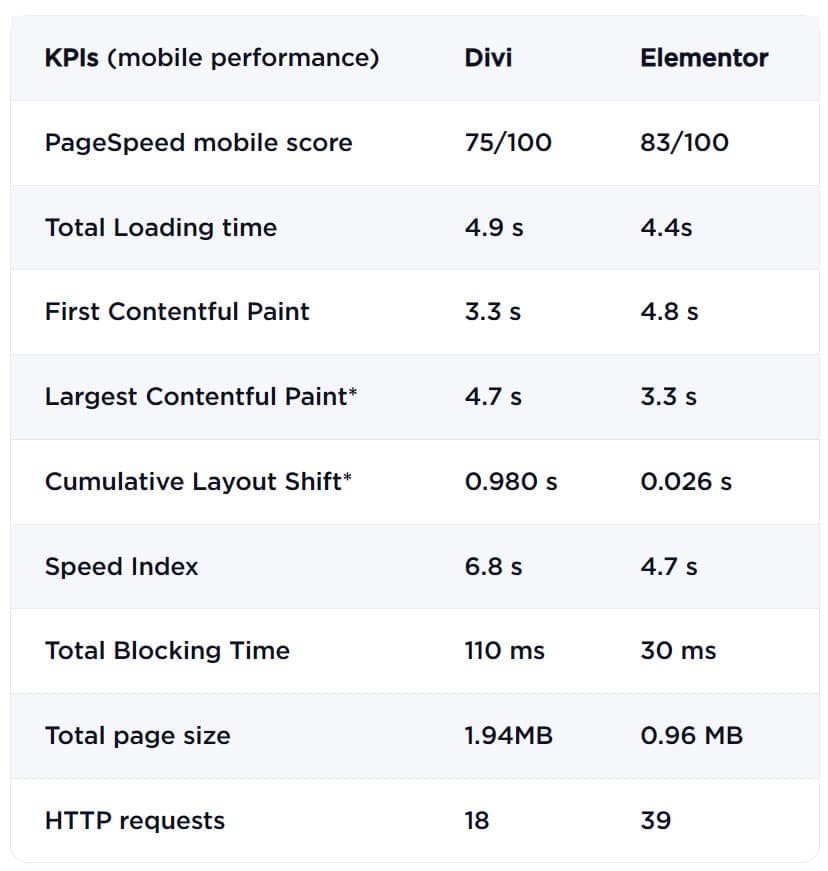
根据使用 Google PageSpeed Insights 进行的测试,Elementor 加载整个页面大约需要 4.4 秒,而 Divi 加载同一页面大约需要 4.9 秒。
以下是测试的详细结果:

这两个插件都有内置的优化,以确保快速加载时间。例如,Divi 自动合并 CSS 和 JavaScript,这限制了向服务器发出的 HTTP 请求的数量。
虽然 Elementor 不使用任何此类技术,但使用 Elementor 创建的页面尺寸较小,因此加载时间更快。上述测试结果证明了本次优化的有效性。
此外,你还可以通过 Autoptimize 或 WP Rocket 等插件进一步提高使用 Elementor 创建的网站的加载速度。这些插件允许你压缩和合并CSS 和 JavaScript,从而提高网站性能。
4.用户界面
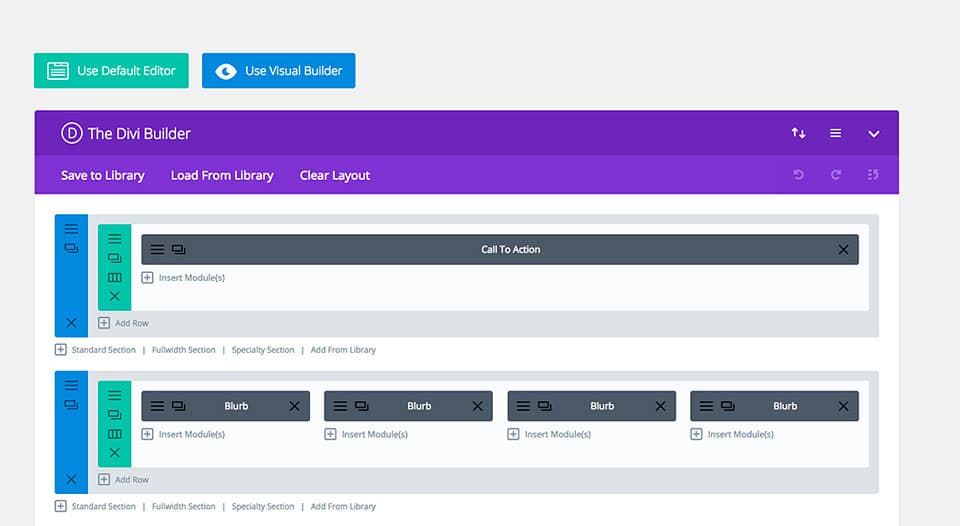
Divi 和 Elementor 之间的另一个区别在于它们的用户界面。虽然 Elementor 可能会让设计师想起默认的 WordPress 编辑器,但 Divi 拥有独特的 UI,大多数用户需要时间才能适应。
例如,Divi 提供了一个干净的布局,带有空白画布和加号按钮。单击该按钮,你将获得添加模板或使用新列和模块(小部件)重新开始的选项。
仅当你选择一个部分或模块并打开设置时,才会弹出设置菜单。

另一方面,Elementor 为你提供了一个空白画布,但有一个固定的侧边栏,其中包含所有小部件、功能和样式选项。
你可以单击加号图标添加列、部分和小部件,也可以从侧边栏拖放它们。

所以,选择 Elementor 还是 Divi 完全取决于你的喜好。如果你喜欢最小的页面构建器 UI,Divi 效果最好。
但是,如果你希望在设计页面时只需单击一下即可获得所有选项,请选择 Elementor。
5.预建模板
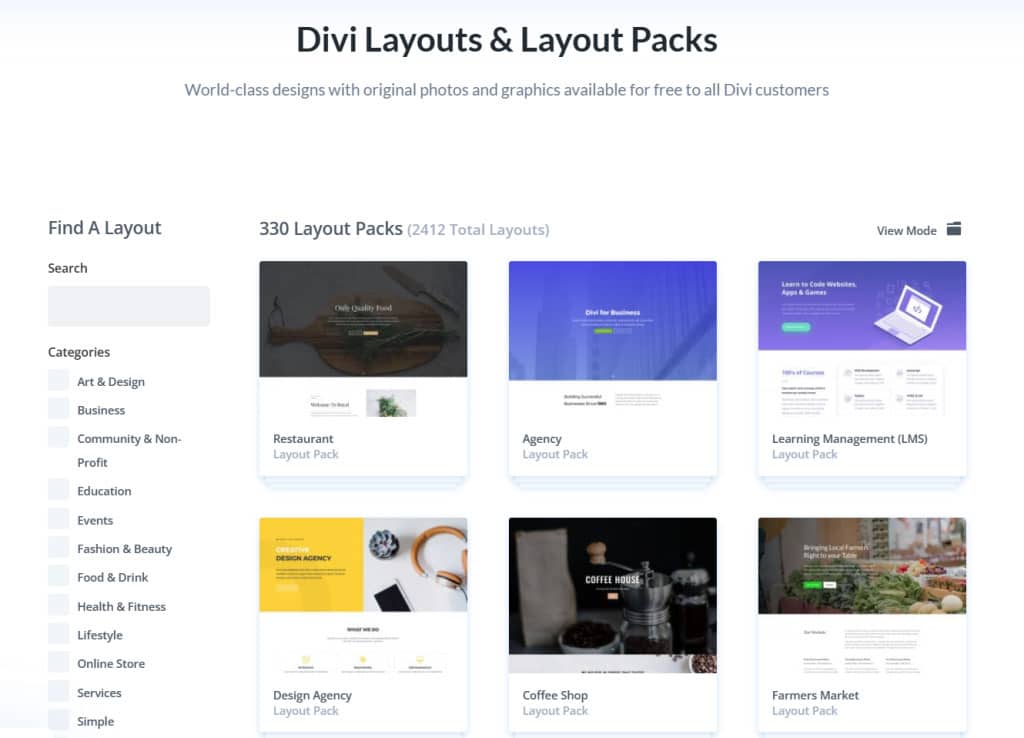
如果你更喜欢使用模板来设计网站,Divi 和 Elementor 不会让你失望。 Divi 目前拥有超过 200 个布局包,其中包含约 2000 个针对网站不同元素的预制模板,例如主页、联系页面、关于我们等部分。
此外,Divi 的布局库分为多个类别,因此你可以根据网站的类型轻松选择设计,无论是时尚、艺术、商业、博客等而且你还可以获得 200 多个网站元素。

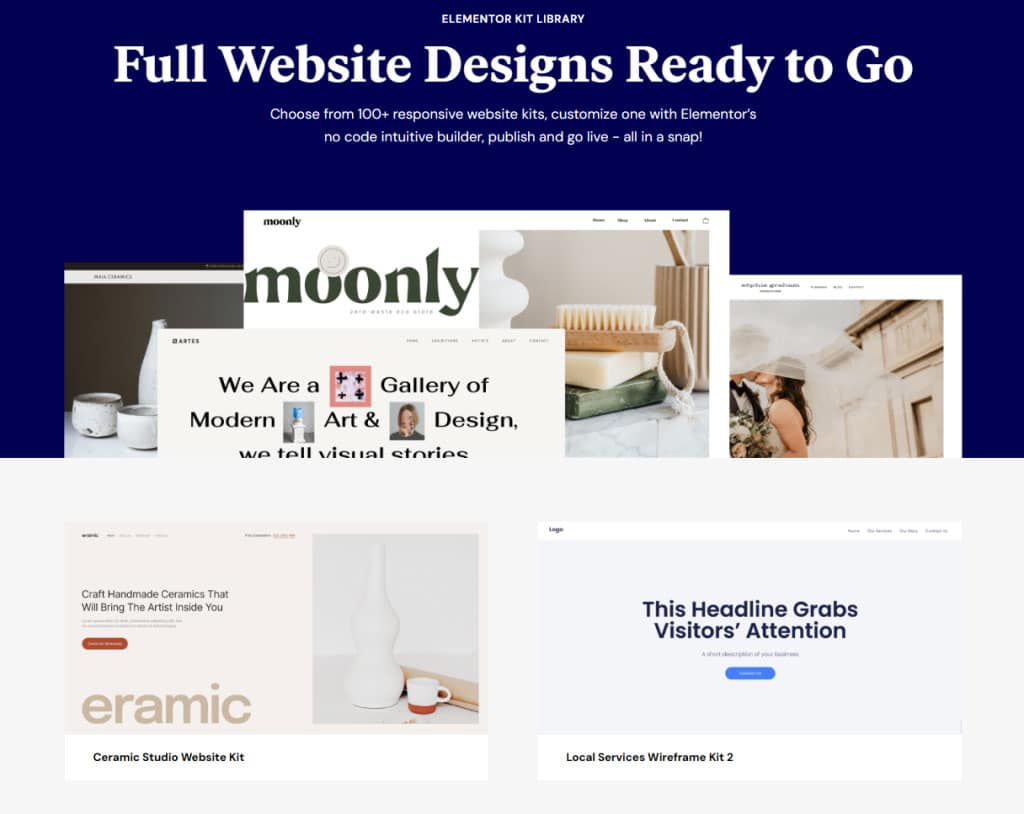
至于 Elementor,你可以获得 300 多个预构建模板,涵盖教育、商业、技术、电子商务、博客等类别。另外,免费版本提供了超过 40 个小部件,专业版则添加了大约 50 个额外的小部件。
但 Elementor 的亮点在于提供大约 100 个网站工具包。这些套件包含网站不同部分的模板,例如页面、页眉和页脚、帖子、列表、弹出窗口等。
因此,初学者可以使用 Elementor 轻松创建交互式专业网站,没有任何麻烦。

6.兼容性
在决定购买 Divi 还是 Elementor 时,你必须考虑的下一个关键区别是与第三方主题和插件的兼容性。
尽管 Divi 页面构建器适用于大多数主题,但它提供了与 Divi 主题更好的集成。至于插件,你应该能够使用 WordPress 存储库上提供的所有流行插件。
另一方面,Elementor 支持几乎所有 WordPress 主题和插件。它还与 WordPress 的默认古腾堡编辑器集成。因此,你可以使用 Gutenberg 创建页面,并在需要时单击按钮移动到 Elementor。
7.SEO 友好度
SEO 是网站设计的一个重要方面,你的页面构建器选择可以显着影响你网站的排名。在 Elementor 和 Divi 之间,前者率先成为 SEO 友好的页面构建器。
当你使用 Divi 模块设计页面时,Divi 页面构建器依赖于添加到你网站的短代码。但是,当你决定停用或卸载 Divi Builder 时,它不会从你的网站中删除这些短代码。
因此,你的网站会受到影响网站性能和功能缺失的问题的困扰,从而影响 SEO。
相反,Elementor 不依赖小部件的短代码。相反,它优先考虑干净的代码,从而提高网站的性能。
如果你卸载 Elementor,则只会删除设计元素,而你网站的核心功能将保持不变。
你的网站是否受到巨大 DOM 的困扰?了解如何在 Elementor 中减小 DOM 大小。
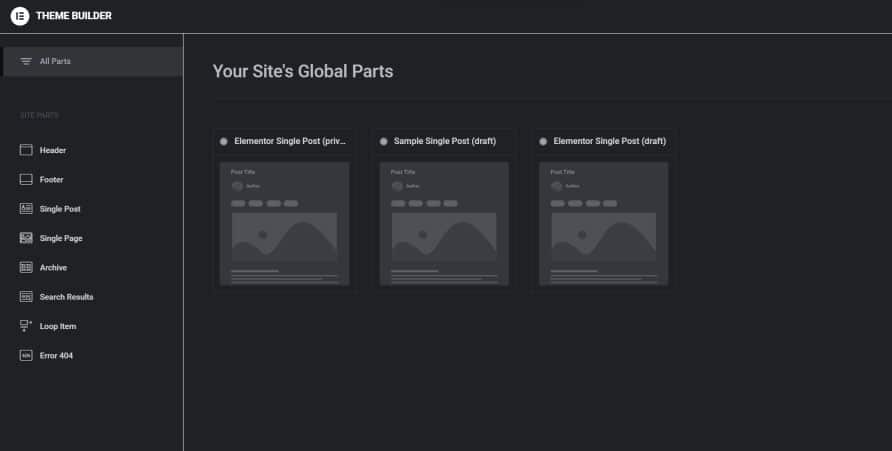
8.主题生成器
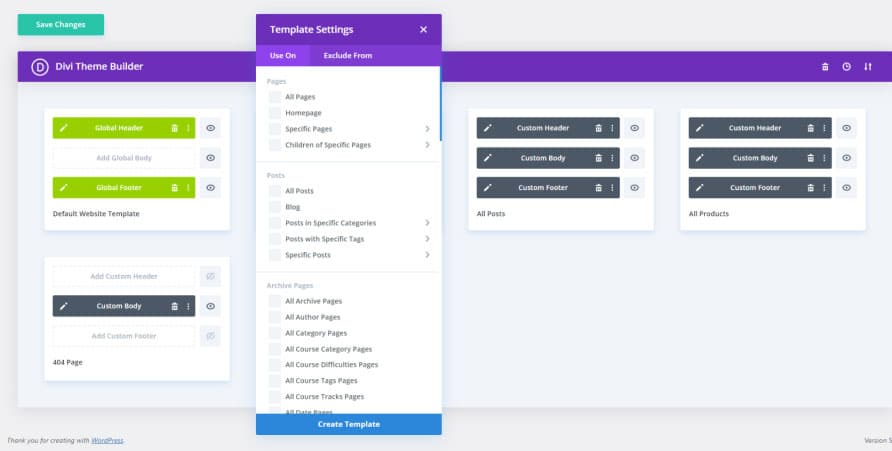
借助 Elementor 和 Divi 页面构建器,你不仅限于设计网页。相反,你可以创建和编辑页眉、页脚、帖子和页面的模板,而无需编写任何代码。
与 Elementor 相比,Divi 的主题生成器相对较新,但仍然相当不错。你可以使用 Divi 的前端视觉构建器来设计主题并在后端编辑器中排列部分模板。

Elementor 拥有更成熟的主题生成器,允许你使用其拖放生成器创建主题。你还可以将动态内容添加到添加到主题的小部件中。
但需要注意的是,主题生成器仅适用于 Elementor Pro。

9.插件支持
当你需要当前页面构建器无法提供的额外功能时,插件是一个方便的解决方案。当谈到插件支持时,与 Divi 页面构建器相比,Elementor 是明显的赢家。
这并不是说 Divi 没有插件,但选项数量有限。另一方面,Elementor 在 WordPress 存储库上提供了大量可用的插件。The Plus Addons for Elementor就是这样的插件之一。以下是他们提供的许多小部件中的一些。
Plus 插件 divi 与 elementor:来自 elementor 的 plus 插件的最佳页面构建器 [10 个主要区别]
Plus Addons 包括博客构建器、按钮、导航菜单、音频播放器、社交源、WooCommerce 构建器等,最终充当替代多个插件的一体化插件。
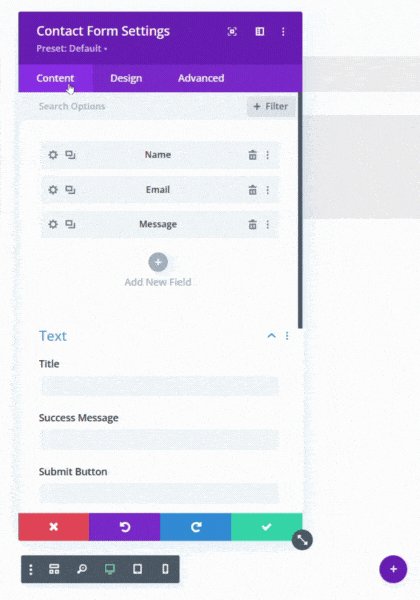
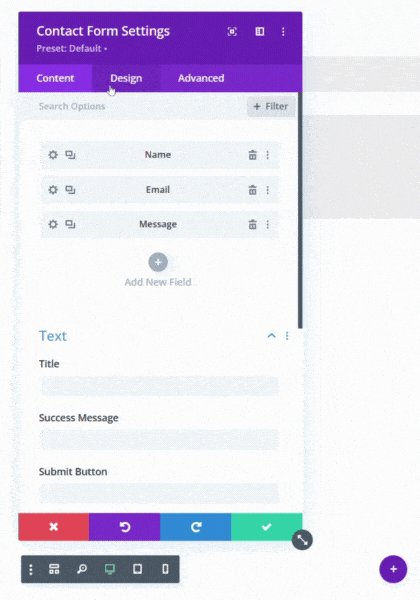
10.样式选项
在设计网页样式时,Divi 和 Elementor 都配备了完善的自定义选项。
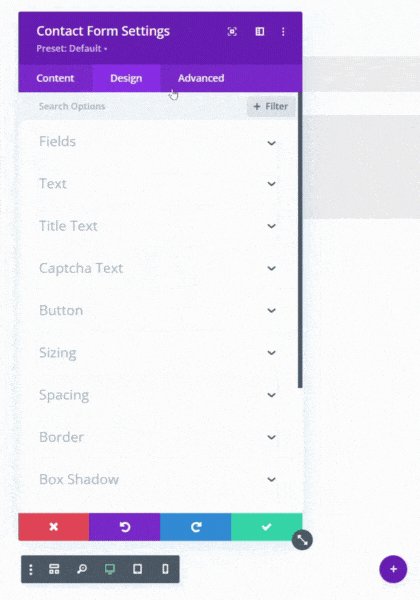
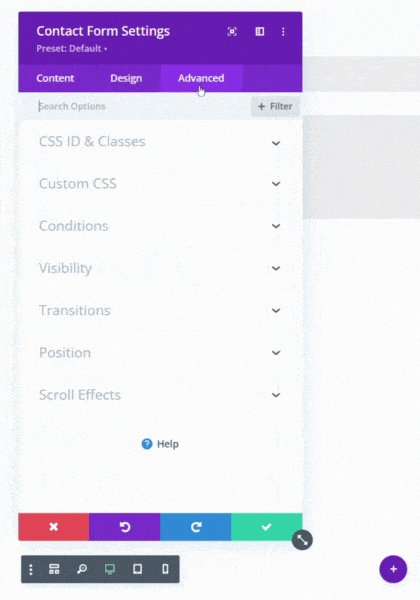
Divi 页面构建器允许在三个级别上设置样式 – 内容、设计和高级选项。你可以在 Divi 模块设置中的同名选项卡下找到这些设置。
- 内容选项卡允许你编辑模块的内容,如文本、图像、背景、链接等。
- 设计选项卡包含对齐、阴影、动画、间距、滤镜等选项。
- 高级选项卡允许你修改 CSS ID 和类、自定义 CSS、属性等。

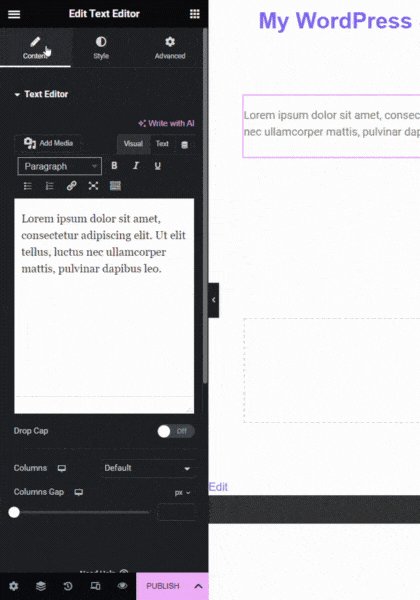
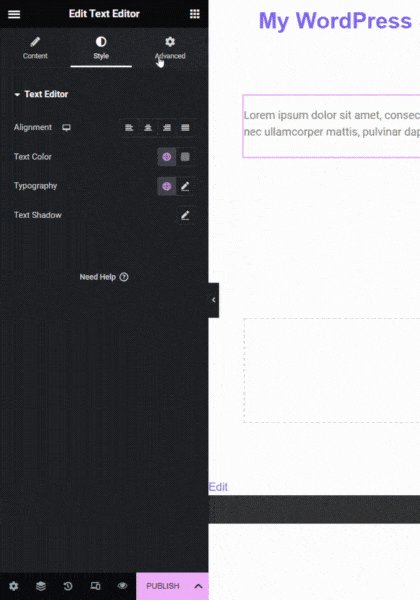
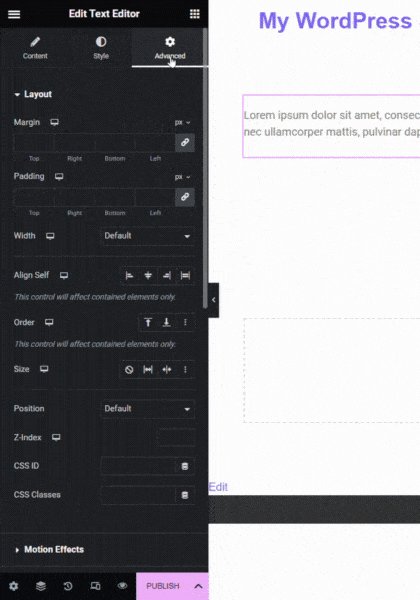
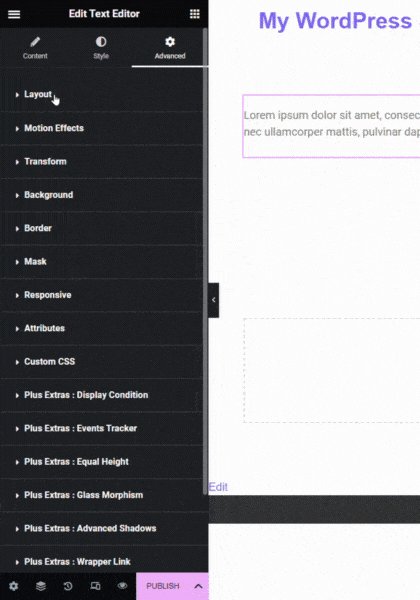
同样,Elementor 为你提供了三个设置选项卡来风格化你的页面 – 内容、样式和高级。
- 内容选项卡允许你调整标题、链接、大小和对齐方式等选项。
- 在样式选项卡中,你可以编辑版式、颜色、不透明度、边框等选项。
- 高级选项卡可让你调整布局、运动效果、属性、自定义 CSS 和响应能力。

搜索引擎优化友好度
谁不希望自己的网站在搜索引擎上排名更好并获得流量?你的页面构建器以及其他功能还应该关注网站的SEO 方面。
当然,你不必使用页面构建器来处理编码,但是你知道短代码支持所有专用功能吗?过多的短代码对你网站的 SEO 不利,并且WordPress 插件中的功能和特性越多,你网站上的短代码就越多。
Elementor 了解短代码问题,因此专注于干净的代码。被认为是最适合 SEO 的构建器之一,它遵循严格的代码标准以确保快速的加载速度。你可以使用Yoast等外部插件进一步优化页面。
另一方面,Divi 不太擅长限制短代码。大量的短代码会影响你网站的搜索引擎优化。尽管 Divi 提供快速的加载时间,但它的短代码可能会成为一个真正的问题,因为即使你卸载 Divi;烦人的代码可能会保留并影响你的整个网站。
获胜者: Elementor
Divi 与 Elementor:定价和计划
如果页面构建器提供广泛的功能、用户友好、快速、响应灵敏,并且具有你需要的所有元素,但价格过高且超出你的预算,那么它对你来说毫无用处。
一切都取决于定价计划和你的预算。当然,你永远不应该成为一个小气鬼,而只能闭着眼睛张开双臂去寻求更便宜的解决方案。聪明的用户会分析建筑商的功能并检查它是否在他们的预算之内。
Elementor 和 Divi 是经济实惠的页面构建器,并具有其优点;他们收取的钱物超所值。
想想你在雇用开发人员、设计师以及其他产品和维护方面将节省的成本。页面构建器以订阅成本来减少所有这些费用。所以,它们完全值得你花钱。
我们将分别查看 Divi 和 Elementor 的定价计划,并在本节末尾决定获胜者。
Divi定价

Divi 为其用户提供两种定价计划。第一个是包年套餐,费用为89美元/年,另一个则需要用户一次性支付249美元,并终身享受优雅主题的服务。
这两个计划不仅允许订阅者获得 Divi 页面构建器,还可以完全访问其整个产品系列。
此外,你还将获得大量布局包,可用于美化你的网站。此外,如果你需要任何帮助,你将可以获得所有产品和24/7 高级支持。
Divi 定价计划的最大优点是它允许你在无限的网站上使用插件和主题,因此你可以自由部署。最重要的是,你可以获得30 天无条件退款保证,因此你可以进行无风险购买。
元素定价
Elementor 比 Divi 贵,但它试图通过提供免费版本来平衡差异。不用说,免费版本的选项极其有限,并吸引用户购买付费版本。
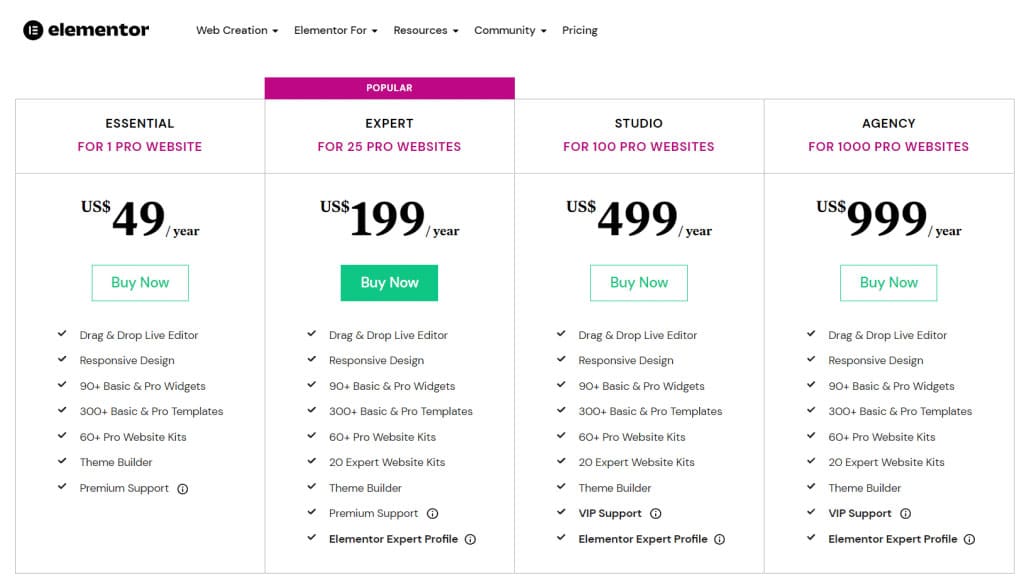
Elementor 最大的,也许是唯一的抱怨是它的高价格,考虑到它提供的功能和性能,这在某种程度上是合理的。Elementor 的定价计划如下图所示:

Elementor 定价计划
Elementor 与 Divi:优点和缺点
现在,让我们快速概述一下这些页面构建器的一些优点和缺点,以便您决定是选择 Divi 还是 Elementor。
Elementor 的优点和缺点
| Elementor 优点 ✅ | Elementor 缺点 ❌ |
|---|---|
| 适合初学者且易于使用 | Elementor Pro 没有可用的终身计划 |
| 具有实时预览功能的拖放构建器 | 从长远来看比 Divi 更昂贵 |
| 支持自定义 CSS | 它不提供无限的网站支持 |
| 免费版本,包含 40 多个 WordPress 小部件和扩展 | |
| 50+ 高级小部件 | |
| 100 多个网站工具包和大约 300 个预建模板 | |
| 与 WordPress 上几乎所有可用的主题、插件和附加组件兼容 | |
| 优先考虑干净的代码以提高网站性能 |
迪维的优点和缺点
| Divi 优点 ✅ | 迪维缺点 ❌ |
|---|---|
| 提供可视化前端编辑器和后端编辑器 | 与古腾堡编辑器的集成不佳 |
| 超过200个网站模块 | 它使用短代码,这会导致性能问题并影响 SEO |
| 大约 2000 个预建网站模板 | 有限的第三方插件和附加组件支持 |
| 终身计划提供对所有优雅主题产品的访问,包括 Divi 页面构建器 | |
| 所有付费计划均提供无限网站支持 |
您应该选择哪一个 – Divi 还是 Elementor?
Divi 和 Elementor 是出色的页面构建器,具有可视化编辑器、主题构建器和数百个预制模板。但是,你可以通过仔细评估您的需求来轻松选择最佳选项。
例如,如果你是一位经验丰富的设计师,使用自定义脚本或拥有许多客户的代理机构,那么使用 Divi 页面构建器会更好。它附带支持无限网站的终身计划。
但是,如果你不想进入编码方面并想要一个适合初学者的页面构建器,那么你应该坚持使用 Elementor。另外,如果你必须设计个人网站,Elementor 的免费版本就足够了。
Divi 和 Elementor 的替代品
如果您想探索其他选项,以下是 Divi 和 Elementor 的一些替代方案:
- Beaver Builder
- Oxygen
- WP Page Builder
- Brizy
- Visual Composer
常见问题解答
Elementor 与 Divi 哪个更好?
Elementor 和 Divi 都是出色的页面构建器,各有优缺点。虽然 Divi 是一种更实惠的页面构建器,但 Elementor 的用户友好性和性能是无与伦比的。
Elementor 比 Divi 快吗?
是的,Elementor 比 Divi 更快,因为它的代码整洁且组织清晰。 Divi 也是一个快速的页面构建器,但与 Elementor 相比稍显不足。
我应该使用 Elementor 还是 Divi?
如果您正在寻找更便宜的 WordPress 页面构建器,那么您应该使用 Divi。如果您优先考虑性能和用户友好性而定价过高,那么您应该选择 Elementor。
Elementor和Divi一样吗?
不,尽管 Elementor 和 Divi 都是 WordPress 页面构建器并提供类似的功能,但它们是不同的。两者都是用户友好且响应灵敏的页面构建器。 Elementor 在易用性方面比 Divi 有优势,但 Divi 比 Elementor 便宜。







