提高网站速度可以为您的企业带来很多好处,例如改善客户体验、提高转化率、提高搜索排名等等。
但是如何提高网站速度才能开始获得这些好处呢?在本文中,我们将讨论什么是网站速度、为什么它很重要,以及提高网站速度的六种方法。
什么是网站速度?
网站速度是指网页在用户浏览器中完全加载所需的时间。它包含许多因素,包括浏览器从服务器接收第一个字节信息所需的时间(即第一个字节的时间)、渲染和显示内容所需的时间以及网站或网站的整体响应能力。网页与用户的各种交互。
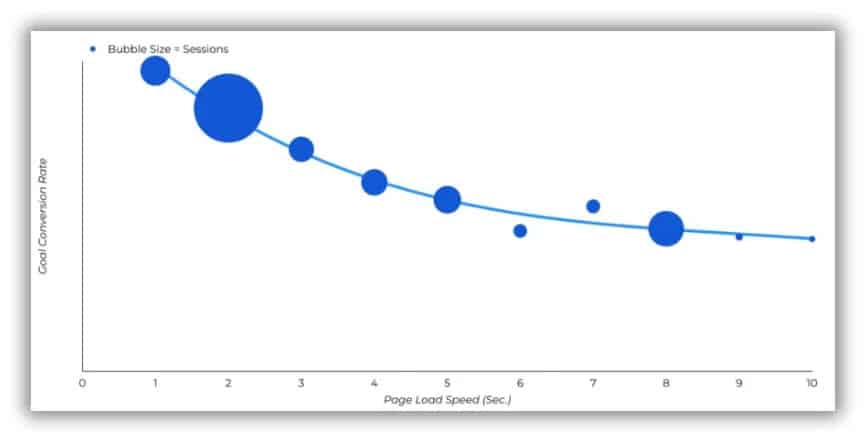
网络速度对于用户体验 (UX) 至关重要,可以显着影响用户满意度、参与度和转化率。研究表明,1 秒加载的网站的转化率比 5 秒加载的网站高 3 倍。

对于网站优化来说,这是一个非常重要的因素。
为什么网站速度很重要?
从技术角度来看,网站速度受多种因素影响,包括服务器性能、网络延迟、代码效率和文件大小优化。这可能看起来很令人头疼,但正如上面所讨论的:好处可能是巨大的。以下是网站速度至关重要的一些原因:
- 用户体验:更快的加载时间可以带来更好的用户体验,降低跳出率并提高参与度。根据 Google 的说法,随着页面加载时间从 1 秒增加到 10 秒,移动网站访问者跳出的概率会增加 123%。
转化率:我们在上面引用了一个转化率统计数据,这里还有另一个:沃尔玛报告称,页面加载时间每缩短 1 秒,转化率就会增加 2% 。
更好的排名:如上所述,网站速度是 Google 等搜索引擎的排名因素,Backlinko 等网站的研究已经证明了这一点。- 增加收入:这是有道理的,但无论如何我们应该在这里说明这一点:网站速度的提高直接影响收入。例如,亚马逊报告称,页面加载时间每缩短 100 毫秒,收入就会增加 1% 。
如何提高网站速度
我们已经讨论了内容和原因,现在让我们讨论如何优化网站速度。以下是常见提高网站速度的六大策略。
压缩和转换(即“优化”)您的图像
如果你了解网站速度优化方法,你可能知道这是减少延迟和提高PageSpeed Insights分数最简单且通常最有效的方法。让我们看一下这样的一份报告,来自我喜欢的一个名为 Den 的品牌,该品牌销售漂亮但价格过高的客舱计划。

首先,我应该提到:如果要提高网站速度,PageSpeed Insights 和GTmetrix无疑是我们可以用来实现此目的的最佳诊断工具。它们是免费的、快速的(通常),并且提供易于遵循的操作项目列表(以及大约节省的带宽),您可以删除这些列表来减少页面加载时间。这两个工具是你在这个任务中最好的朋友。
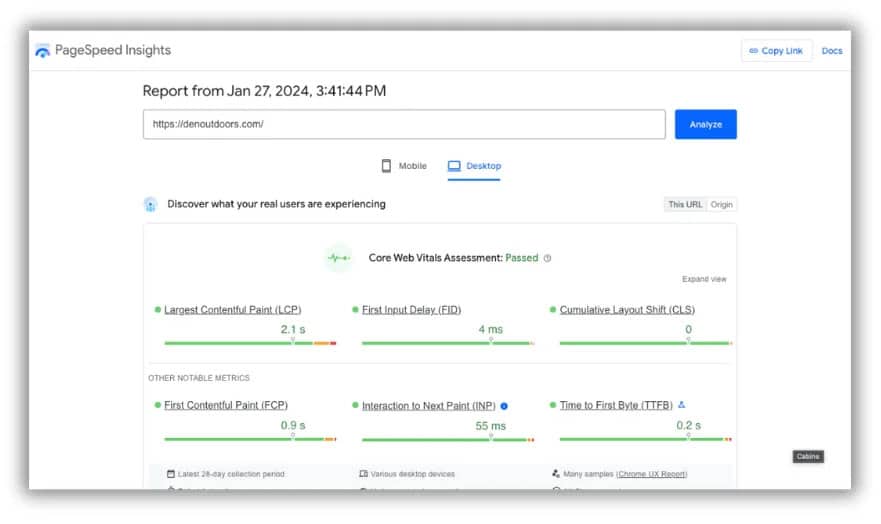
您在这份报告中首先会注意到的是,Den 的主页通过了网页核心要素( Core Web Vitals )评估,每个 Core Web Vital 指标(累积布局除外) Shift(CLS),与页面速度有关,因此我们需要注意它们。就网页核心要素而言,它是一个排名因素,并且有助于确定 Google 在搜索结果中对你的网站的排名,因此它们非常重要。但我们应该更多地将它们视为基准,你可以在优化速度时使用它们来衡量性能。也就是说:如果你的没有通过检测,请不要惊慌,这些数字本身并不能真正用来提高你的网站速度。
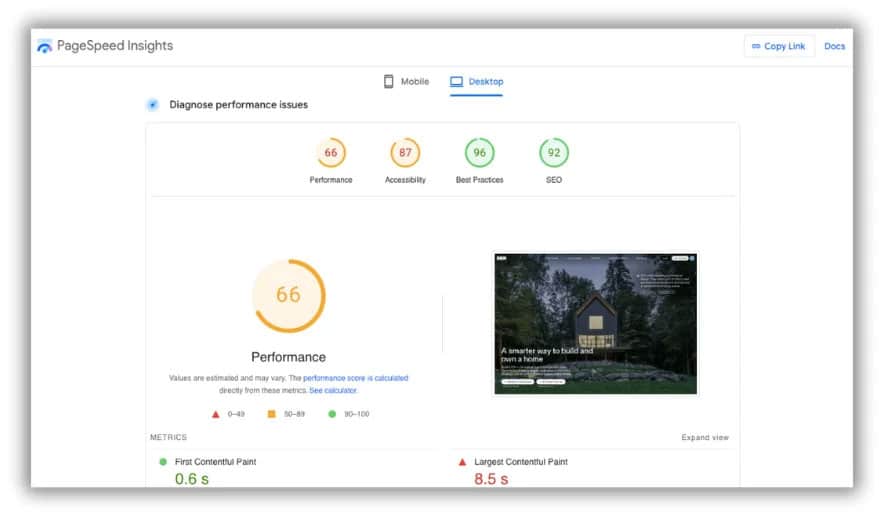
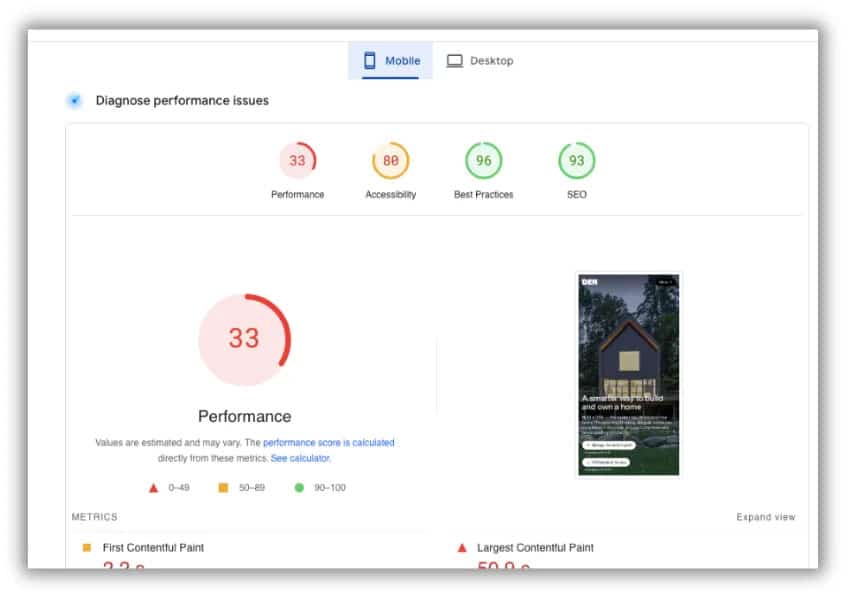
当向下滚动到性能部分时,报告就会变得有趣。

在这里,你将获得页面速度的快照(范围为 1-100)。正如我们所看到的,Den 的主页在最佳实践、SEO 和可访问性方面得分很高,但在性能方面稍有欠缺,得分为 66 分(满分 100 分)。对于一个相当动态且图像密集的页面来说,这还不错,但仍有一定的改进空间。注意此性能分数考虑了Google在确定速度(对你的网站进行排名)时考虑的所有与速度相关的因素。

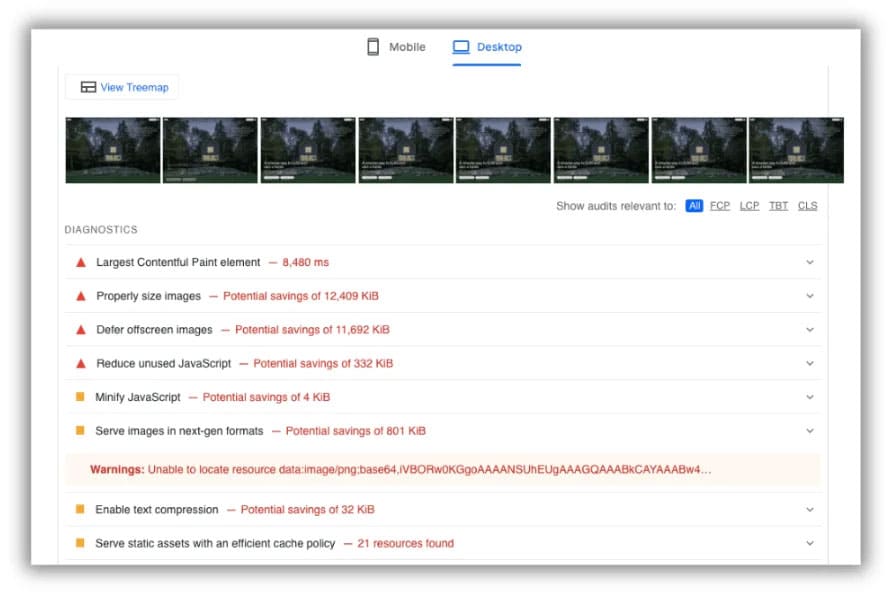
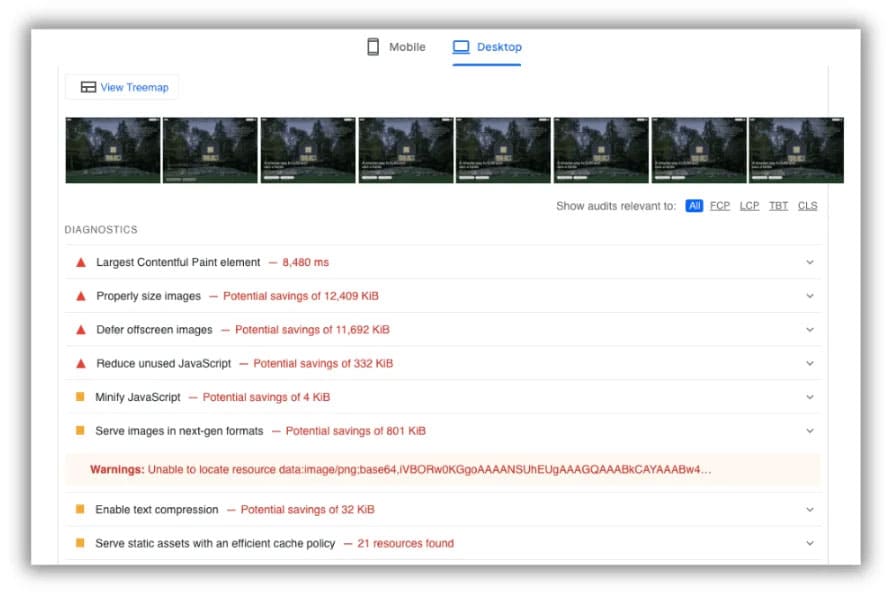
再向下滚动一点,我们就可以开始深入研究导致 Den 网站性能不佳的各种因素。

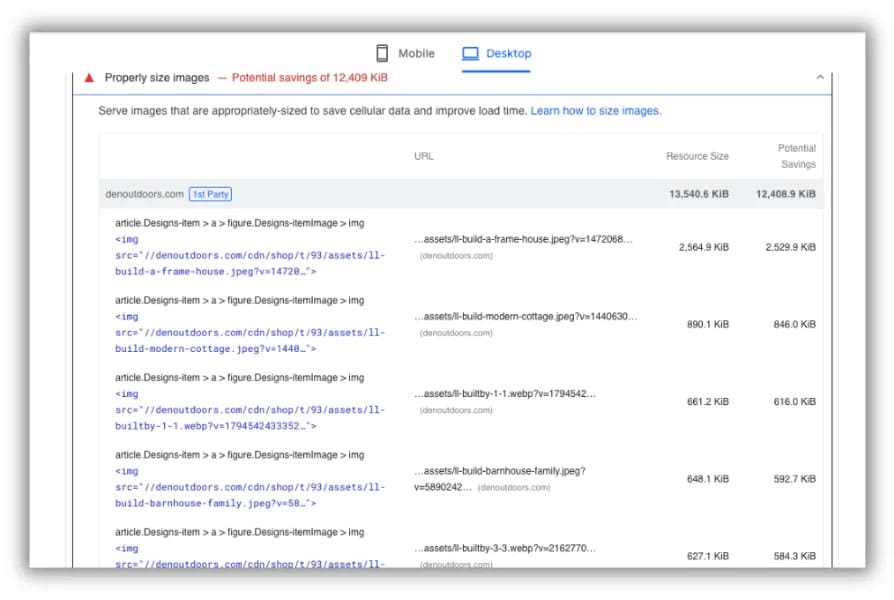
正如我们所看到的,与图像相关的因素在 Google 最可行输入列表中占据第二和第三位。就本节而言,我们将重点关注“图像恰当大小这个因素”(我们将在下一节中“推迟屏幕外图像”)。让我们拉下选项卡,看看 Google 告诉我们什么。

作为参考,任何超过 500 KiB(千字节)的内容都非常大。事实上,如果使用合适的图像格式,网站图像文件大小绝对不应该超过 250 KiB。因此,Den 在这里有很多工作要做,并且可以节省一些潜在的费用。
如何优化这些图像?有以下几种方法:
- 通过免费压缩工具(例如 TinyPNG 或compressor.io)运行图像,然后将图像重新上传到您的网页或CMS。
- 使用cloudconvert.com等免费工具将图像转换为下一代图像格式(特别是 WebP)。 WebP 本质上以最压缩的版本提供服务,因此如果您的 CMS 可以接受它,我强烈建议使用此方法。
- 使用 CMS 批量压缩 PNG 和 JPG,或将图像批量转换为 WebP。例如,Webflow 具有开箱即用的功能,可以批量进行这种转换。如果您使用 WordPress,则可以下载任意数量的扩展来完成相同的任务。
图像压缩确实是网站速度优化中最容易实现的目标。利用上述方法,你会发现您的速度分数快速攀升。
延迟加载图像
延迟加载在此列表中排名第二,因为我经常在 Google 报告的顶部或附近发现它。还记得上面的“推迟屏幕外图像”建议吗?任何时候你看到这个,就知道 Google 指的是延迟加载。
正如我在这篇关于该主题的优秀文章中讨论的那样,延迟加载定义如下:
“简而言之,延迟加载允许您将缓慢加载的页面元素推迟到页面渲染之后。这是一种确保用户在加载网页上一些较大、非关键、非首屏元素的繁重工作之前“到达”您的网站(并且不会跳出)的方法。”
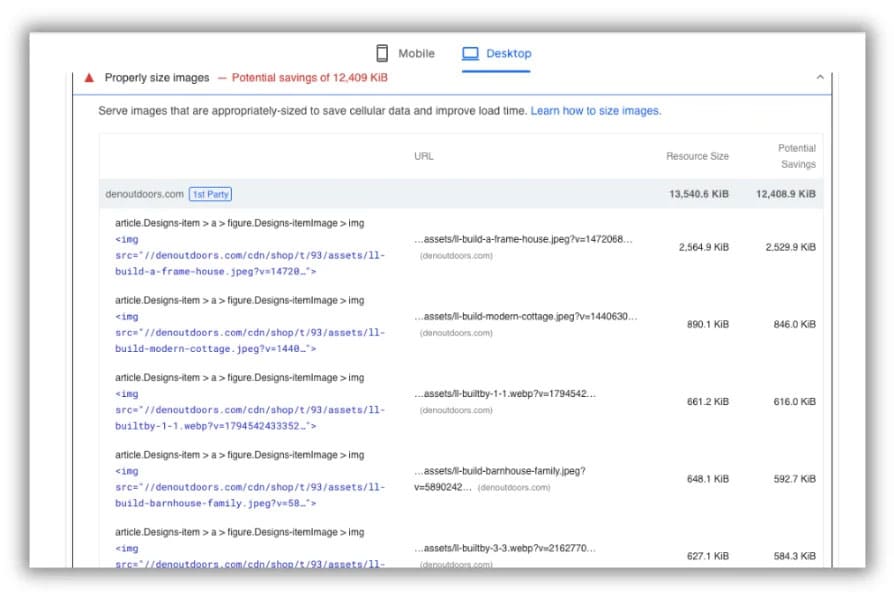
因此,让我们重新审视一下 PageSpeed Insights 报告,看看它在“延迟屏幕外图像”选项卡下的内容:

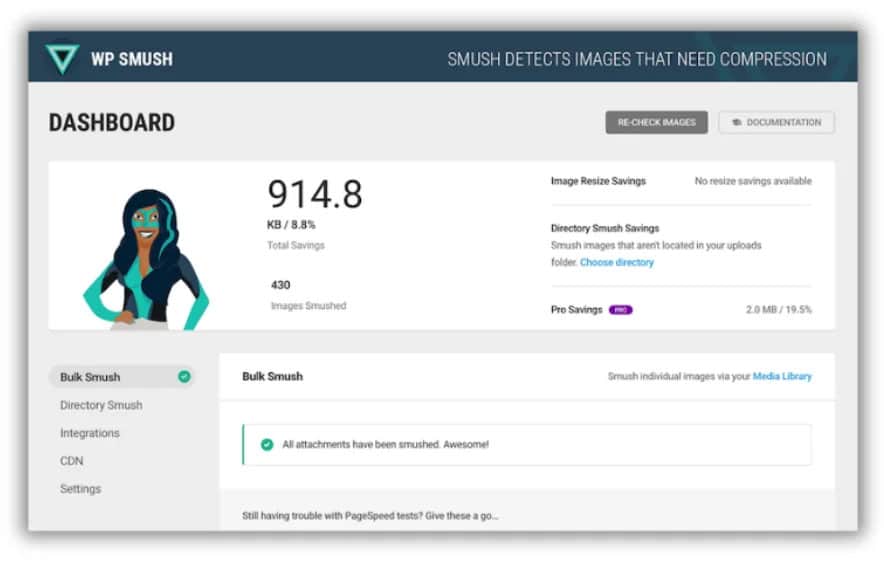
看了之后就可以发现这与我们在上一节中发现的罪魁祸首是一样的!这实际上是个好消息。因为根据我们使用的 CMS 类型(无论是 Shopify、WordPress、Bigcommerce 还是 Webflow),你通常能够一举消除图像压缩和延迟加载。例如,WordPress 有一个名为 Smush 的出色扩展,它可以为您实现延迟加载和批量压缩。

另一方面,Shopify需要一些非常具体(但非常可行)的 CSS 技巧,你可以将它们传递给开发人员。 Squarespace有自己的插件可供你使用。而Webflow,在默认情况下将其所有图像设置为延迟加载。无论你使用哪种CMS后端,只需研究他们推荐的方法实现即可。
针对移动端进行优化
现在你已经看到了 Google PageSpeed Insights 的强大功能,在我们进入下一部分之前,我想提一下:不要忽视本报告的“移动”选项!
根据你的业务模式和网站的性质,你可以(并且在某些情况下很可能)获得比桌面流量更多的移动流量。快速查看 Google Analytics(分析)即可找到准确的百分比。即使桌面端得分很高的网站在移动设备上的得分也往往很低,因为移动设备有其自己的特定要求,您需要满足这些要求才能获得最佳速度。我们可以用 Den 的分数作为例子。

这个图表表面上看起来相当残酷,我很遗憾地说,如果你从未研究过移动速度,您可能会看到类似的情况。大多数网站所有者都忽略了这个区域,因此看到的分数在 30 到 40 左右。但你猜怎么着?这可能意味着您的竞争对手也没有深入研究这个领域。你可以而且应该利用这份报告作为改善网页速度的机会。
减少未使用的 JavaScript
我们列表中的第三个建议是 Google 经常在其 PageSpeed Insights 报告顶部或附近列出的另一个建议:压缩未使用的js脚本。如果我们要做这项工作,为什么不追求最有利可图的结果,对吧?在本例中,我们讨论的是减少未使用的 JavaScript。
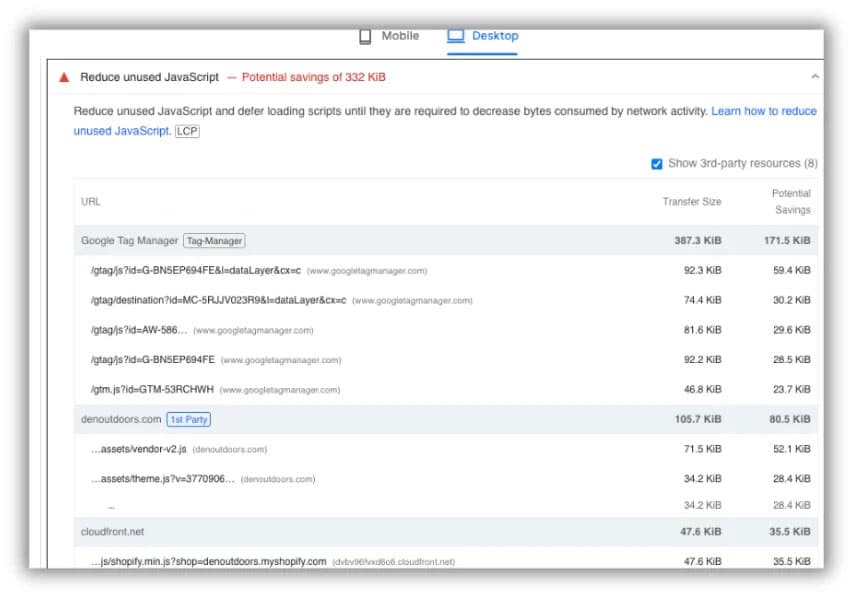
你可以看到page speed insight 报告中还列出了代码压缩(而不是减少),但根据我的经验,潜在的节省通常要低得多。例如,Den 通过压缩只能节省 4 KiB 的数据,而压缩则可以节省 332 KiB。
根据我的经验,这里最大的拖慢网站速度的因素几乎总是第三方脚本,来自 Google 标签管理器、各种广告平台、Google Analytics 等的脚本确实会降低速度(当不需要它们时)。我们来看看报告吧。

这里可以看到 Den 的大部分问题都来自他们通过 Google 跟踪代码管理器触发的各种片段。现在,我们的想法不是删除所有这些脚本。只是简单地浏览一下,看看你真正需要什么,不需要什么。例如:你是否在专门为 Google Ads 广告系列设置的着陆页上触发 Facebook Pixel?尽管未将 HotJar 像素包含在您正在运行的拆分测试中,但你是否在产品页面上触发了 HotJar 像素?当你已经将 Google Analytics 实例硬编码到网站标题中时,是否会从 Google 跟踪代码管理器中触发 Google Analytics 实例?
就 Google 而言,他们有一些关于如何在给定情况下减少 JavaScript 的有用文档,具体取决于 CMS。再次强调,我们的看法并不是删除所有内容,而是删除你不使用的内容。
请记住:节省 332 KiB 的带宽固然很棒,但你也可能只是通过压缩单个图像来实现这一目标。这并不是要阻止你执行此步骤,而是简单地强调你应该将时间花在报告中能为你带来最大节省的因素。
使用内容分发网络(CDN)
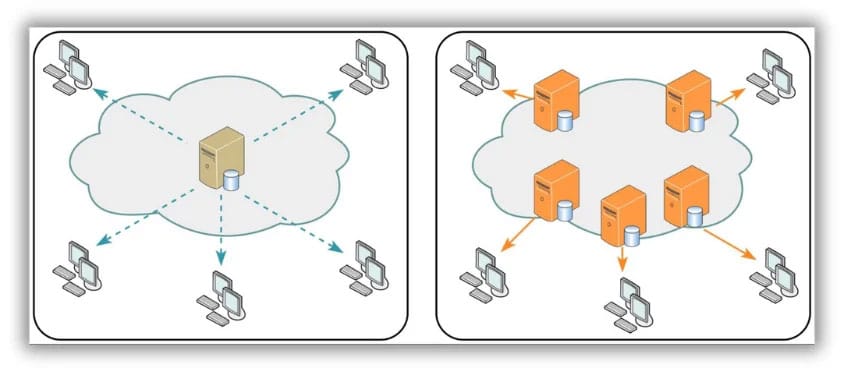
内容分发网络 (CDN) 是放置在跨不同地理位置的数据中心的分布式服务器网络。其主要目的是更高效、更可靠地向用户交付内容和其他资产(例如:图像、视频、脚本、样式表等) 。
CDN 的工作原理是在靠近最终用户的边缘服务器中缓存内容。这减少了数据需要传输的物理距离,从而减少了延迟并提高了速度。下面是实际情况的快速可视化:

使用CDN有助于提高网站速度:
实施 CDN 提供了多种有助于提高网站速度的好处:
- 减少延迟:通过从更靠近用户位置的服务器传送内容,CDN 最大限度地减少了数据传输所需的时间,从而显着减少了延迟并缩短了页面加载时间。
- 负载平衡:CDN 将传入流量分配到多个服务器,防止任何单个服务器不堪重负,并确保即使在高流量期间也能保持一致的性能。
- 缓存静态内容:CDN 缓存图像、CSS 文件和脚本等静态内容,将它们存储在边缘服务器上以便更快地检索。这减少了源服务器上的负载并加快了内容交付速度。
要设置 CDN,您所要做的就是选择一个信誉良好的提供商,配置设置以指定要缓存的内容以及如何传送内容,并将其与您的网站集成。
启用浏览器缓存
浏览器缓存是用户首次访问网站时将资源本地存储在用户设备上的过程。然后这些资源将被重新用于后续访问,而不是再次从服务器下载。缓存是提高网站速度的一个巨大杠杆,它可以提供非常令人愉快的双重体验,即降低托管成本。
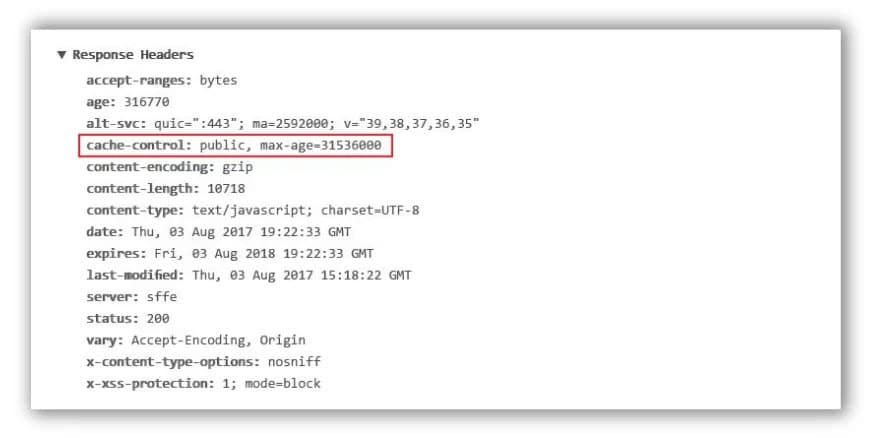
要设置浏览器缓存,您需要做的第一件事是将服务器配置为在 HTTP 响应中包含缓存控制标头。这些标头指定浏览器在检查更新之前应缓存资源多长时间。这是一个基本方法:
1,编辑服务器配置:访问服务器的配置文件(例如 Apache 服务器的 .htaccess 或 Nginx 服务器的 nginx.conf)。
2, 添加缓存控制标头: 包含“Cache-Control”或“Expires”等指令来指定不同类型资源的缓存持续时间。例如,您可以为图像、CSS 和 JavaScript 文件等静态资源设置较长的过期时间(即一年),为 HTML 页面等动态内容设置较短的过期时间。

缓存控制头
3,检查您的状态:进行更改后,将您的网站重新弹出到 PageSpeed Insights 中,看看改进了多少!
通过有效地实施浏览器缓存,您可以增强站点的性能,减少服务器负载,并为访问者提供更快、更流畅的浏览体验。
提高您的网站速度,增加您的收入
真的就是这么简单。在谷歌将速度作为排名信号之前,速度就很重要,因为它会影响用户体验。但现在 Google 正在积极使用 Core Web Vitals 等信号来确定你的网站与竞争对手相比应排名的位置,这不再是企业主和营销人员可以忽视的事情。尤其是在当今移动普及和即时满足的时代,消费者希望立即在他们想要的地方获得他们想要的信息。
因此,下次您深入研究 PageSpeed Insights 报告时,不要考虑它看起来多么平凡或过于技术性;而应该考虑它。想想通过采取这三个简单的步骤你能提高你的排名和流量。
以下是如何提高网站速度的概述:
- 压缩和转换(即“优化”)您的图像
- 延迟加载您的图像
- 首先针对移动设备进行优化!
- 减少未使用的 JavaScript
- 利用内容交付网络 (CDN)
- 启用浏览器缓存







