您是否热衷于创建一个可以在您的网站上推动与客户更多互动和参与的弹出窗口?
现在通过正确的指导和几个简单的步骤,您可以创建令人惊叹的弹出窗口,这将有助于提高网站的参与度,捕获潜在客户并向访问者传达重要信息。
弹出窗口的重要性
首先,我们将了解为什么我们使用弹出窗口以及为什么它们对任何网站都很重要。
弹出窗口,也称为弹出窗口或弹出窗口,是出现在覆盖窗口中网页顶部的图形用户界面 (GUI) 元素。弹出窗口通常由用户操作触发,例如单击链接、将鼠标悬停在页面区域或滚动到某个点。弹出窗口的目的是提供额外的交互层,可用于传达重要信息或推广特定优惠。
在网站上使用弹出窗口时,确保以不影响用户体验的方式提供正确的内容非常重要。例如,弹出窗口可以鼓励人们订阅时事通讯、促销特别优惠或折扣、建议有用的资源以及收集客户反馈。它们也可以用作退出意图策略。当有人似乎要离开您的网站时,您可以使用弹出窗口询问他们离开的原因并建议采取替代措施。这对于提高客户忠诚度和减少网站流量损失非常有效。此外,弹出窗口对于 cookie 通知、GDPR 合规性、年龄验证等也很有用。总体而言,弹出窗口提供了一种有效且及时地与网站访问者进行交流的好方法。
弹出窗口对于收集客户见解、提供定制内容、展示新产品/服务以及将访问者重定向到其他页面也很有用。通过策略性地使用弹出窗口,您可以确保您的网站以最有效的方式与受众互动。
弹出窗口的使用案例
以下是 Popup 如何在不同行业和应用中使用的一些示例:
电子商务购物网站:弹出窗口可用于创建弹出窗口,向在线购物者宣传特别优惠、折扣和新产品。例如,服装零售商可以使用 Popup Builder 创建一个弹出窗口,当用户将商品添加到购物车时,该弹出窗口就会出现,为他们的购买提供折扣代码。
获取潜在客户:弹出窗口可用于通过创建弹出窗口来捕获潜在客户,该弹出窗口要求用户注册新闻通讯或在社交媒体上关注公司。例如,房地产公司可以使用 Popup Builder 创建一个弹出窗口,在用户访问其网站时出现,要求他们提供电子邮件地址,以换取独家列表和房产更新的访问权限。
活动推广:弹出窗口可用于通过创建提供有关活动信息并提供早鸟票折扣的弹出窗口来宣传活动和会议。例如,会议组织者可以使用 Popup Builder 创建一个在用户访问其网站时出现的弹出窗口,提供有关会议的详细信息并为第一周购买的门票提供折扣代码。
社交媒体集成:弹出窗口可以与社交媒体网络集成,创建弹出窗口,鼓励用户在社交媒体上关注公司或分享内容。例如,旅游公司可以使用 Popup Builder 创建一个弹出窗口,当用户单击博客文章时会出现该弹出窗口,要求他们关注该公司的 Instagram 帐户或在 Facebook 上分享该帖子。
客户支持:弹出窗口可用于通过创建允许用户直接联系公司或访问常见问题解答和教程等资源的弹出窗口来提供客户支持。例如,软件公司可以使用 Popup Builder 创建一个弹出窗口,当用户在使用其产品时遇到问题时会出现该弹出窗口,为他们提供支持页面的链接或用于提交支持请求的表单。
您是否曾经在使用 Bricks Builder 创建弹出窗口时遇到困难,但不知道如何开始?那就别再犹豫了!本分步指南概述了使用流行的 Bricks 页面构建器来制作一个页面是多么容易。通过实施弹出窗口,将鼓励访问者采取有用的消息采取行动,并有效地提高您的业务转化率 – 所有这些都只需遵循此信息丰富的教程即可。
如何使用 Bricks Builder 创建弹出窗口
要使用 Bricks 页面生成器制作弹出窗口,请使用弹出窗口模板。我们将演示如何使用 Popup Builder 创建新闻通讯订阅表单,步骤如下:
创建一个新的弹出模板:
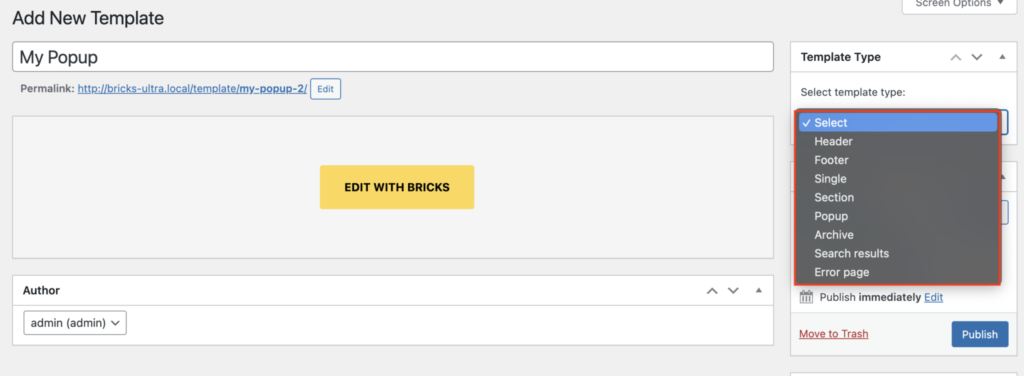
导航到菜单中的Bricks ➝ Templates ,然后按Add New按钮创建新的弹出窗口。
为模板命名,例如“ My Popup ”。
从右侧边栏中的模板类型下拉列表中选择“弹出”选项。
按“用砖块编辑”按钮编辑模板并访问弹出窗口生成器的独特界面。

在 Bricks Builder 中创建弹出模板
设计你的弹出窗口:
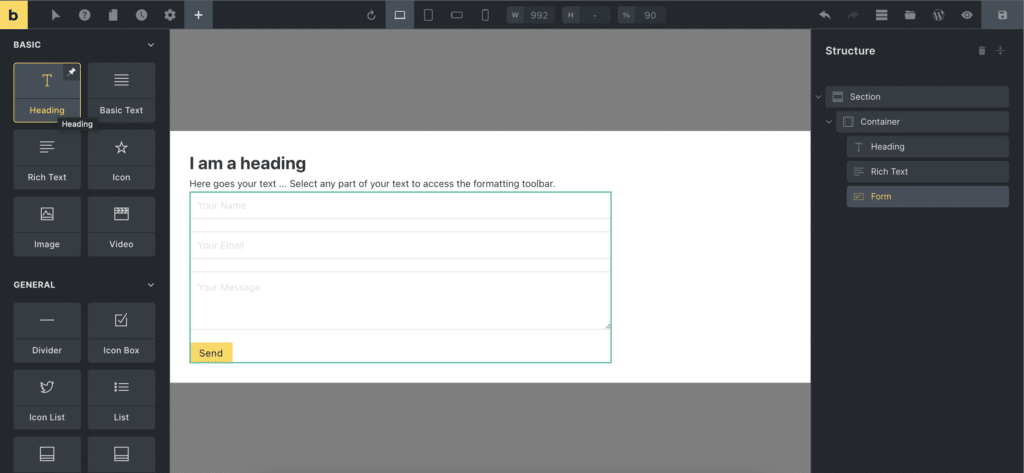
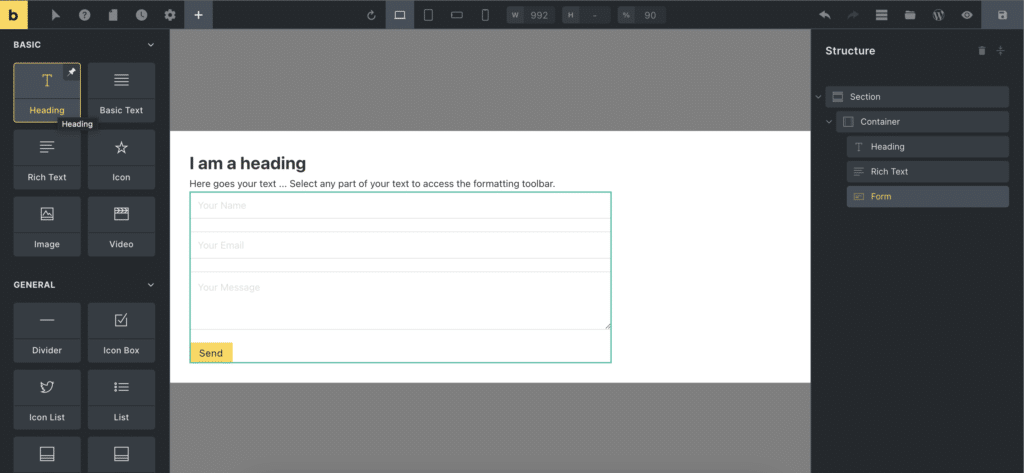
单击任何元素将其添加到弹出窗口中。
在这里,我要创建订阅表单,因此,我选择标题、基本文本和表单元素来创建订阅表单并捕获电子邮件线索。

使用 Bricks Builder 设计弹出窗口
弹出设置:
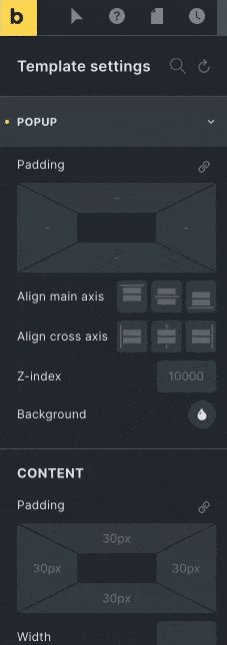
要自定义弹出窗口的设置,请单击顶部工具栏上的设置按钮。导航至设置 ➝ 模板设置 ➝ 弹出窗口,然后根据需要调整设置。

Bricks Builder 中的弹出窗口设置
弹出条件
利用模板条件指定弹出窗口在您网站上的显示位置。在设置中,您可以通过导航至设置➝模板设置➝条件,选择根据条件在整个网站或特定位置显示弹出窗口。
互动
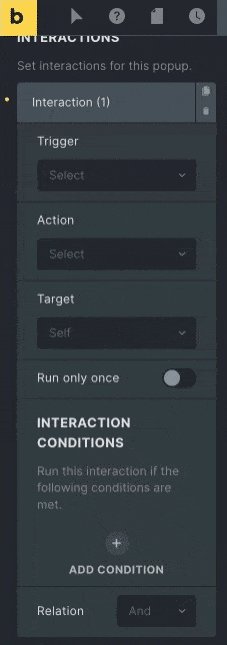
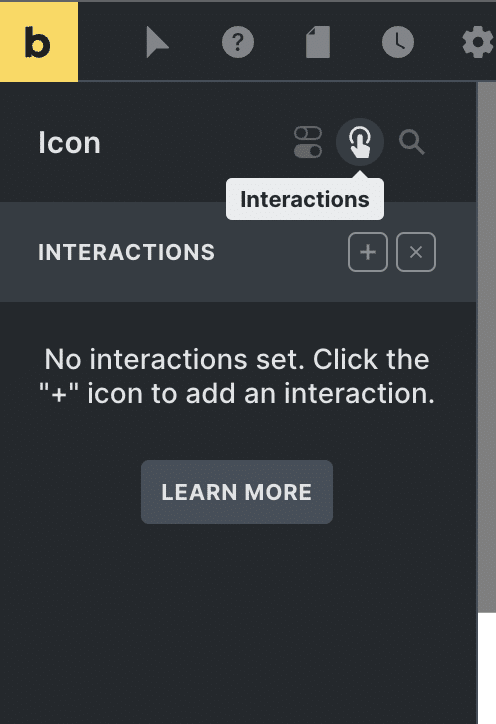
您可以在弹出窗口的设置面板中找到“交互控制”部分。此部分可以设置打开/关闭弹出窗口的触发器。

Bricks Builder 中的弹出交互
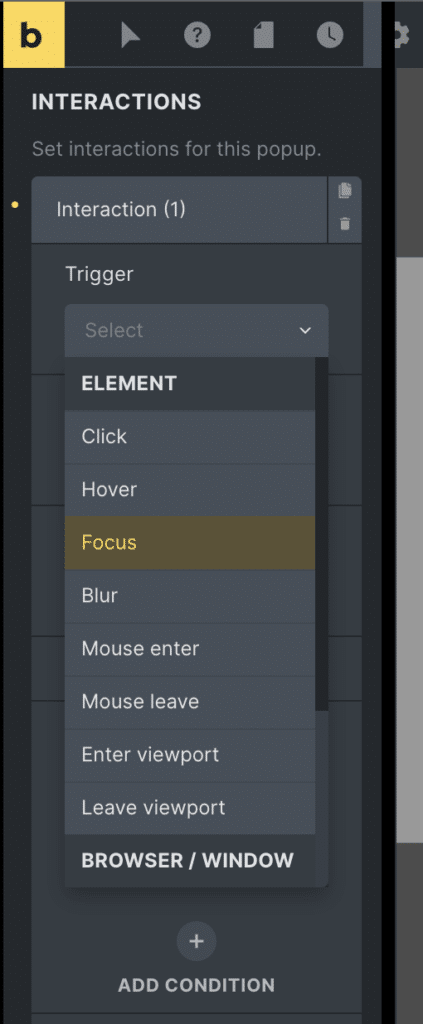
设置触发事件
有两种类型的触发器可用。第一种类型称为元素触发器,当您想要为特定元素设置触发器时使用。例如,可以将弹出窗口设置为在用户单击某个元素时打开。元素触发器的示例包括单击、悬停、焦点和鼠标输入。第二种类型的触发器基于浏览器事件,例如内容加载、滚动(一定数量的像素)和鼠标离开窗口。

弹出窗口中的触发事件:Bricks Builder
一种流行的触发方式是在内容加载后显示弹出窗口(例如,时事通讯订阅、特别优惠等)。为此,请将交互设置为“内容已加载”,如图所示。
注意:单击弹出内容外部(在覆盖层上)或按 ESC 键将关闭弹出窗口。
如果弹出窗口本身或页面上触发弹出窗口显示的任何其他元素上未定义交互,则弹出窗口将保持隐藏状态。
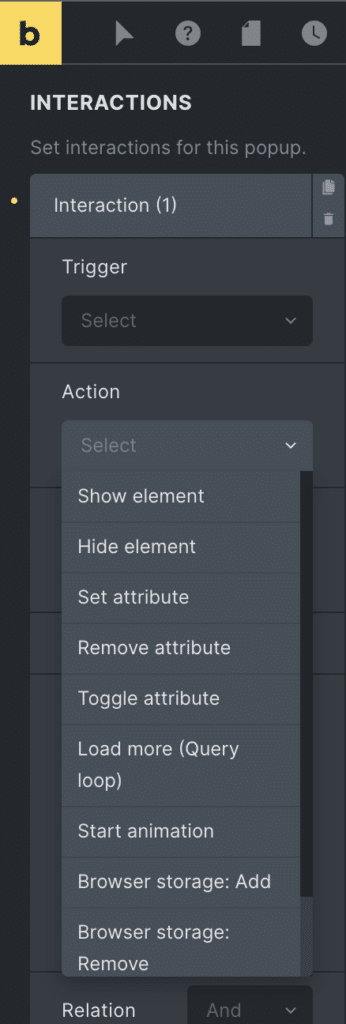
设定动作
在操作下拉列表中,您可以指定执行触发器时要执行的操作,例如显示或隐藏弹出窗口。

弹出窗口中的操作:Bricks Builder
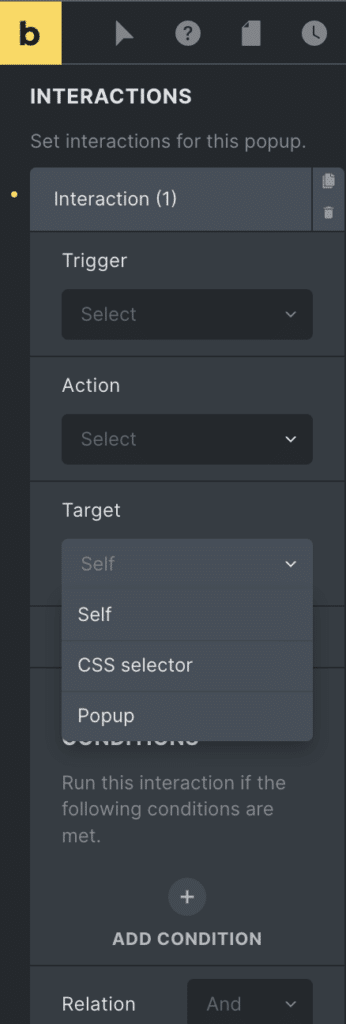
定位您的弹出窗口
现在,您可以设置目标,例如命中目标时要采取的操作,例如打开/关闭自身、定位 CSS 选择器或定位弹出窗口。

砖块生成器中的目标
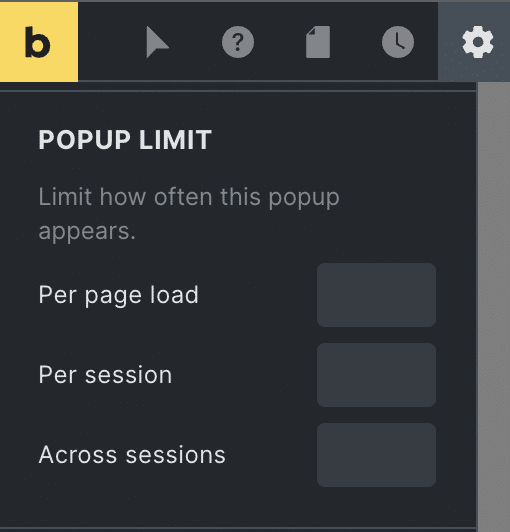
弹出限制
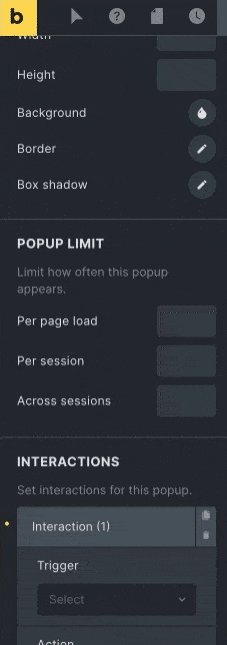
默认情况下,每次交互启动时都会出现弹出窗口。要限制弹出窗口出现的频率,请导航至设置➝模板设置➝弹出窗口。一旦达到设定的限制,弹出窗口将不再显示。

在弹出窗口生成器中设置弹出窗口限制:Bricks Builder
提供三种类型的限制选项,每次显示弹出窗口时都会增加计数。
以表格形式显示的弹出限制选项
| 每页加载 | window.brx_popup_{id}_total | 页面加载后它将重置 |
| 每节课 | sessionStorage.brx_popup_{id}_total | 选项卡关闭后它将重置 |
| 跨会话 | localStorage.brx_popup_{id}_total | 删除后会重置 |
使用交互添加关闭弹出窗口图标
要包含一个关闭图标,当用户单击该图标时将关闭弹出窗口,请按照下列步骤操作:

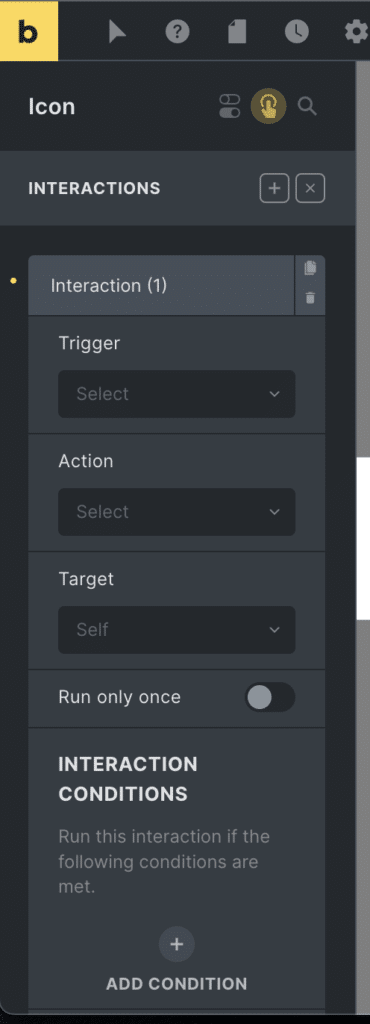
Element 中的交互:Bricks Builder
- 在弹出窗口中插入图标元素并选择交互面板。
- 单击“添加”按钮为单击事件添加新的交互。
- 将触发器设置为“点击”。
- 将操作设置为“隐藏元素”,将目标设置为“弹出窗口”。
- 要在多个位置重用图标交互,请将元素设置为全局。为此,请使用 CSS 选择器 ‘. brx-popup ‘,应用于 Bricks Page Builder 中所有弹出窗口的默认类。
- 如果满足条件,此弹出窗口将根据指定的交互运行。这些条件包括每页加载、每个会话以及整个会话。您可以通过应用逻辑运算符来包含多个交互条件。
- 现在,发布弹出窗口并在前端查看它。

交互设置:Bricks Builder
Bricks Builder 中的弹出窗口示例
通过查询循环在弹出窗口中展示帖子/徽标
作为商店所有者,如果您希望显示包含折扣产品的弹出窗口,您可以使用弹出窗口模板在查询循环内添加弹出窗口。您需要在容器中启用查询循环,选择产品帖子类型,并根据需要调整参数。您还可以选择手动包含或排除特定产品。
退出意图 – 当光标退出浏览器窗口时显示弹出窗口
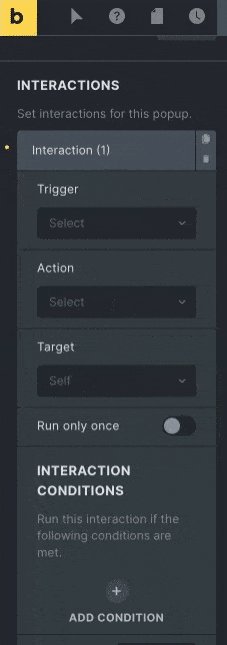
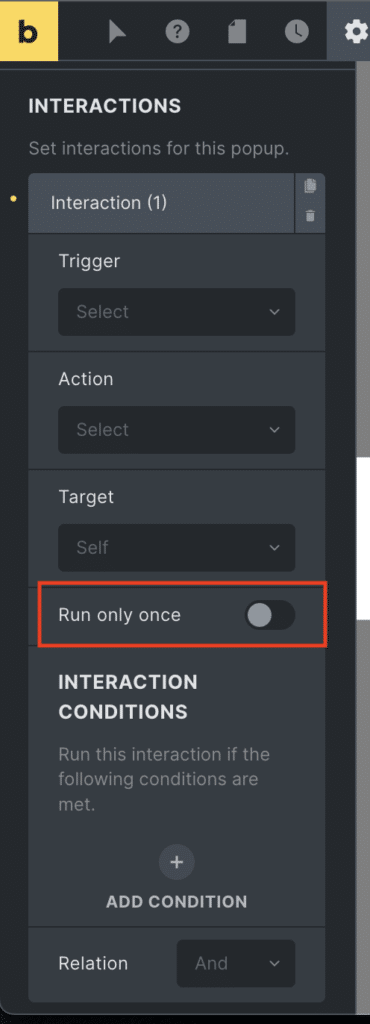
您可以使用退出意图激活弹出窗口。当光标退出浏览器窗口时,将显示一个弹出窗口。为此,请导航至设置 ➝ 模板设置 ➝ 弹出窗口和交互。在这里您可以选择鼠标离开时触发。如果您希望弹出窗口仅出现一次,您可以启用“仅运行一次”切换按钮。

交互设置:Bricks Builder
仅向登录用户显示弹出窗口
您可以使用条件仅向登录用户显示弹出窗口。选择最外面的元素并单击条件选项。选择“用户登录”并选择“已登录”,这样弹出窗口只会针对已登录的用户显示。您可以根据您的要求设置条件。
使用元素条件显示特定日期和时间的弹出窗口
要显示特定日期和时间的弹出窗口,请导航到最外面元素的条件并创建一个新条件。在这里,您可以从日期和时间部分选择日期。然后,指定您想要的日期。
弹出窗口的好处
使用 Popup Builder 在网站上创建和自定义弹出窗口有几个好处:
提高转化率和参与度:弹出窗口生成器允许用户创建有针对性的个性化弹出窗口,更有可能将访问者转化为客户或潜在客户。企业可以通过将弹出窗口定位到特定用户或群体并自定义内容和设计来提高网站的转化率和参与度。
改进的用户体验:弹出窗口生成器提供了一系列自定义选项,允许用户创建视觉上吸引人且直观的弹出窗口,从而增强整体用户体验。通过使用 Popup Builder,企业可以创建与其品牌一致的弹出窗口,并为用户提供无缝且愉快的体验。
简化的设计和开发流程:Popup Builder 提供用户友好的拖放界面以及一系列预先设计的模板和主题,使用户无需任何编码知识即可轻松设计和自定义弹出窗口。Popup Builder 还可以与 Bricks Builder 等页面构建器集成,进一步简化设计和开发过程。
改进的网站性能:Popup Builder 提供分析和跟踪工具,允许用户衡量弹出窗口的性能,并就其设计和定位做出数据驱动的决策。使用 Popup Builder,企业可以优化其弹出窗口,以提高网站性能并实现其营销和潜在客户开发目标。
增强的定位和个性化:Popup Builder 提供定位选项,允许企业根据位置、语言和设备类型等因素向特定用户或组显示弹出窗口。这使得企业能够向用户提供更加个性化和相关的内容,提高弹出窗口的有效性并提高转化率。
Bricks 页面构建器中有哪些交互?
Bricks Page Builder 中的交互是指网页上的元素响应用户输入或事件的方式。交互可用于向网页添加动态且引人入胜的元素,例如悬停效果、动画和弹出窗口。
Bricks Page Builder 提供了一系列可以增强网站设计和功能的交互。例如,用户可以创建悬停效果,当用户将光标移到元素上时更改元素的外观,或者使用动画在页面或元素之间创建平滑过渡。用户还可以使用 Popup Builder 创建弹出窗口,该弹出窗口可以由用户输入或事件(例如单击按钮或滚动到页面上的某个点)触发。
通过使用 Bricks Page Builder 中的交互,用户可以创建动态且引人入胜的网站,为用户提供更具交互性和愉快的体验。