想要在GeneratePress主题中显示相关帖子?在本文章中,我们将介绍显示相关帖子所需的所有内容。如果您在博客中使用GeneratePress 主题,那么我认为您做出了一个很好的决定。
目前,我正在使用GeneratePress Premium 主题,我对该主题非常满意。感谢其背后的团队。
GeneratePress 是一个快速加载的主题,主题内有大量内置的功能。
安装默认的GeneratePress 主题时,它的大小小于30 kb。这就是 GP 主题中缺少一些东西的原因。
如果主题所有者包含主题中的所有内容,那么它会变得很重。因此,无论是否有插件,您都可以在网站上实现您想要的任何内容。
在 GeneratPress 主题中显示相关帖子的方法
- 使用 WordPress.org 目录中提供的相关帖子插件。
- 在子主题的functions.php中使用自定义代码。
- 使用代码+插件技术。
在GeneratePress主题文章的相关帖子中,我们将使用第3步来实现单篇文章下方的相关帖子。
我个人在我的博客中使用过这种方法来显示相关帖子。您可以在单个帖子的内容之后找到它。
注意:现在,您可以使用本教程将相关帖子从 WP Show Posts 迁移到Generateblocks
在GeneratePress主题中显示相关帖子的步骤
为了在GeneratePress主题中显示相关帖子,我使用了主题中的WP Show Posts插件和Elements模块。让我们深入了解细节。
- 安装 WP Show Posts 插件。
- 激活元素模块。
- 风格相关的帖子。
- 在新选项卡中打开相关帖子。
1.使用WP Show Posts插件
WP Show Posts 插件是由GeneratePress 主题背后的人Tom Usborne 开发的。在不影响网站页面速度的情况下,我可以使用这个插件。

那么,让我们开始吧
安装 WP Show Posts 插件。
转到侧边栏中的 WP Show Posts,然后单击“添加新内容”。
将新列表命名为related.下面屏幕截图中的“As”。
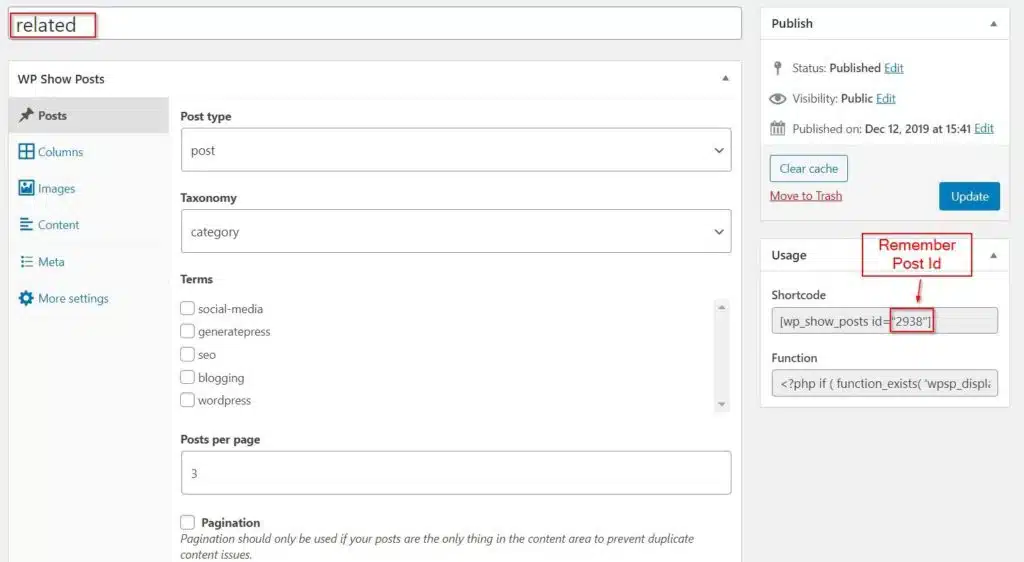
转到帖子部分 >帖子类型为文章。分类法作为一个类别。每页发布3。记住您的简码帖子 ID。第 4 步需要帖子 ID。

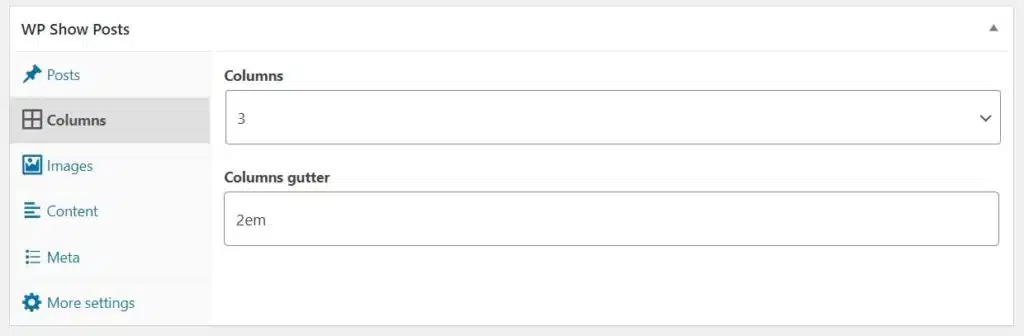
转到“列”部分 > “列”为 3。“列”间距为 2em。

WP 显示帖子栏部分
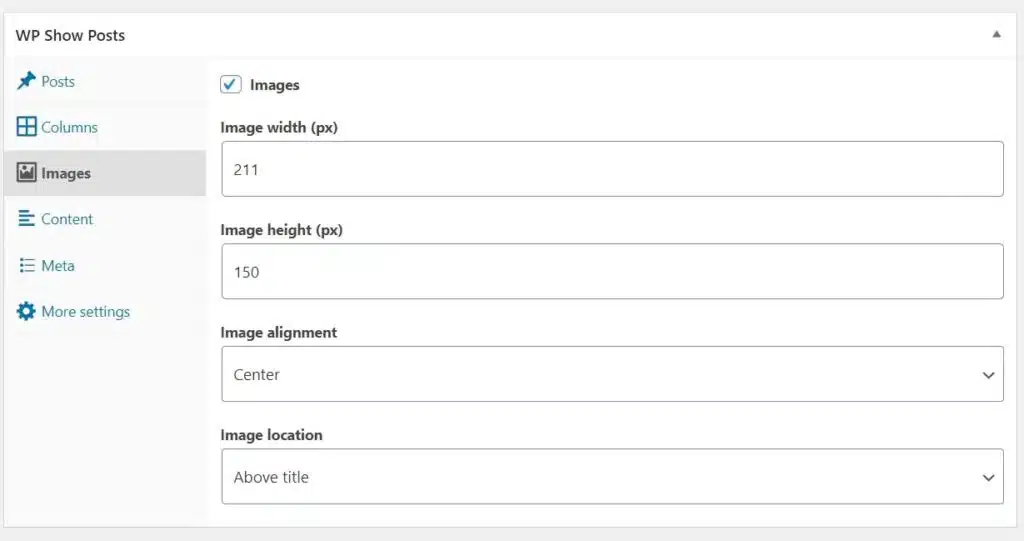
转到图像部分 > 检查图像。将图像宽度 (px)和图像高度 (px)分别指定为 211 和 150。图像对齐为中心。图片位置如上标题。

WP 显示帖子图像部分
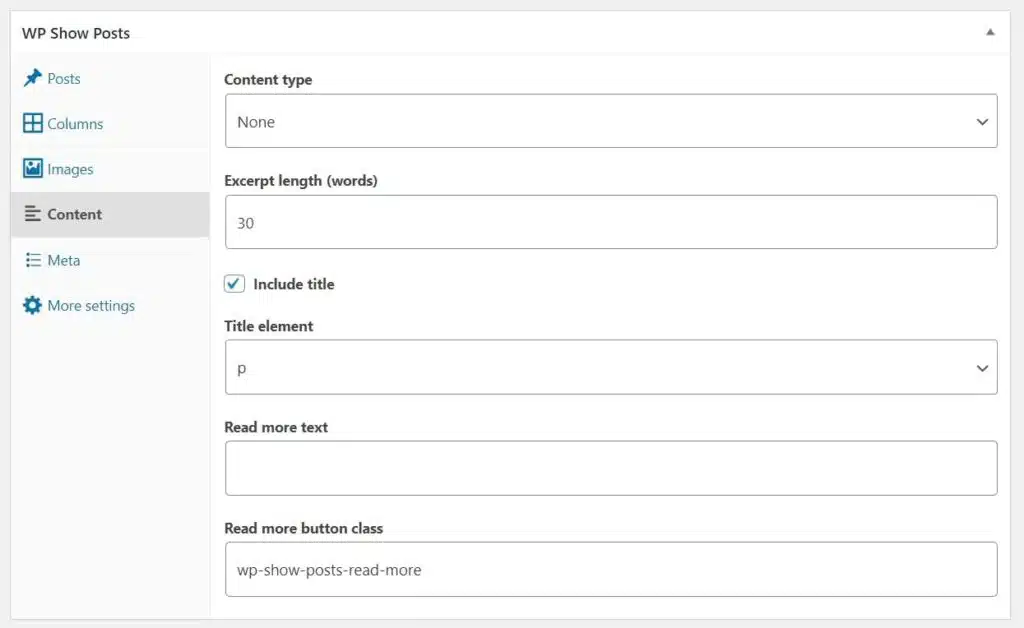
接下来,转到“内容”部分 > “内容类型”为“无”。摘录长度(字数)为 30。选中Include title。标题元素如第 14 页。将其他所有内容留空。

WP 显示帖子内容部分
转到元部分> 取消选中所有设置。

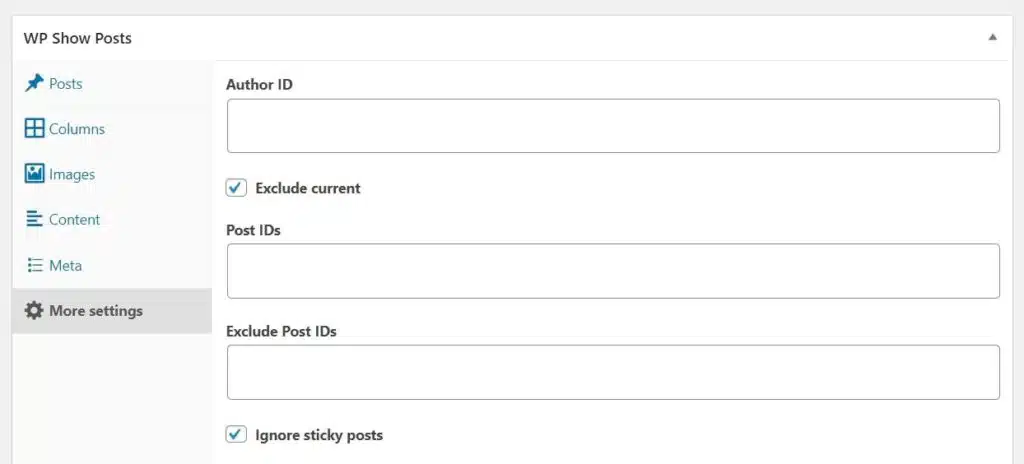
转到更多设置 > 选中排除当前和 忽略置顶帖子,然后保留所有设置不变。

WP 显示帖子更多设置部分
2.使用GeneratePress中的Elements模块
现在,让我们开始第二步,在GeneratePress Premium 主题中显示相关帖子。
激活元素模块。去 Appearance > GeneratePress > Elements > Activate
和
去 Appearance > Elements > Add New
选择元素类型为Hook。将其命名为相关帖子。
将以下代码粘贴到挂钩中。
Related Posts
slug; $list = get_page_by_title( ‘related’, ‘OBJECT’, ‘wp_show_posts’ ); wpsp_display( $list->ID, ‘tax_term=”‘ . $cat_slug . ‘”‘ ); ?>
仅当您需要按标签显示相关帖子时才使用此代码
Related Posts
slug; $tag_string = implode( ‘, ‘, $tags_list); } else { $tag_string = get_tag( get_query_var( ‘tag’ ) ); } $list = get_page_by_title( ‘related’, ‘OBJECT’, ‘wp_show_posts’ ); wpsp_display( $list->ID, ‘tax_term=”‘ . $tag_string . ‘”‘ ); ?>
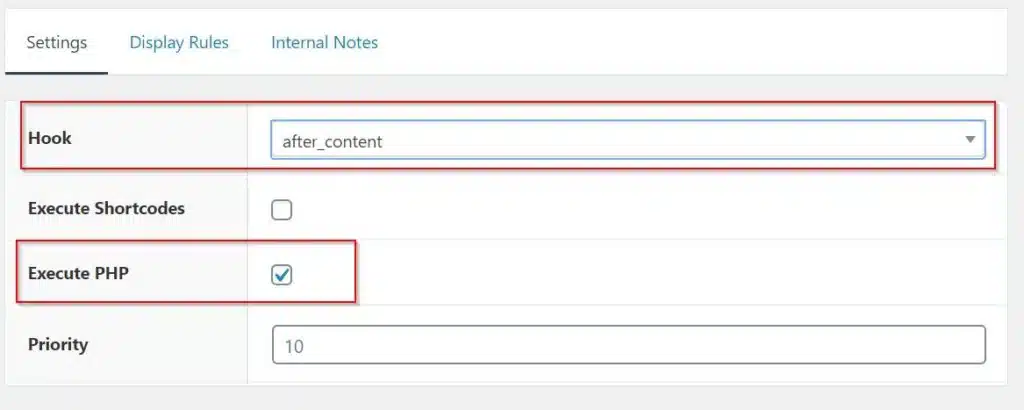
转到“挂钩设置”并选择要显示after_content 的挂钩并选中“执行 PHP”。

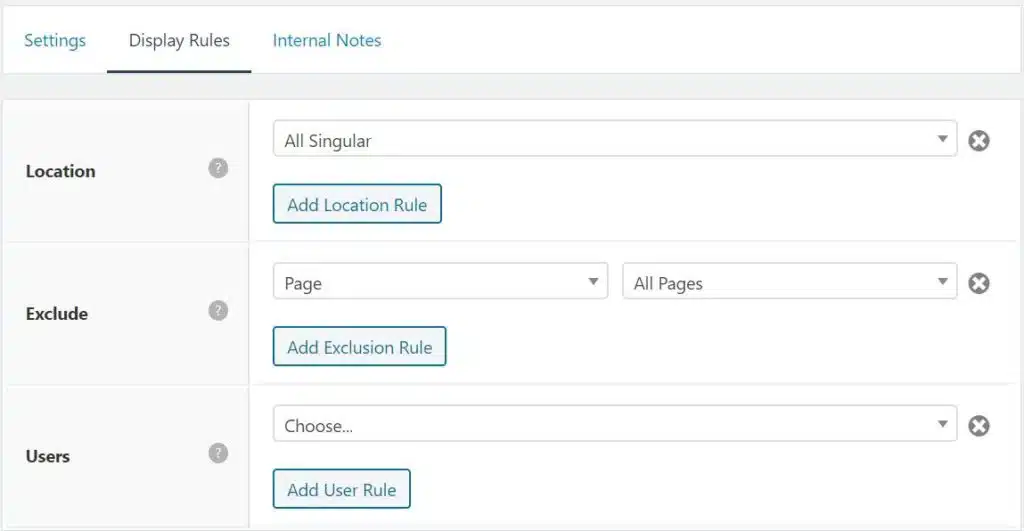
转到显示规则,选择位置为全部单数并排除所有页面

在元素模块相关帖子中显示规则
点击发布按钮。
3.相关帖子的样式
现在,是时候使用 CSS 设置相关帖子的样式了。
去Appearance > Customize > Additional CSS
将以下代码粘贴到“其他 CSS”部分。您可以根据需要调整样式。
.wpsp-related-posts1 {
background-color: #fff;
padding: 24px 20px 10px 20px;
margin-top: 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}
然后点击更新
如果您想在数字列表中显示相关帖子(而不是缩略图相关帖子),那么您只需从上面的 WP Show Posts 插件设置中调整一些设置(如下所述)并使用 CSS 代码。
转到 帖子 部分 >每页帖子数为 5 或 10(如您所愿)
转到 列 部分 > 列为 1
从“图像”菜单中取消选中“图像”选项。
注意:您需要记住上面屏幕截图中提到的 wp show posts 短代码 ID,并在下面的 CSS 代码中更改短代码帖子 ID。这里我在CSS代码中有#wpsp-2938短代码帖子ID,请更改它并查看结果。
.wpsp-related-posts1 {
background-color: #fff;
padding: 15px 20px 50px 20px;
margin-top: 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
counter-reset: wplogout-list;
}
wpsp-2938 p{
counter-increment: wplogout-list;
margin-bottom: -25px;}
wpsp-2938 p:before {
content: counter(wplogout-list) ". ";
color: #1b78e2;}
按列表列出的相关帖子的结果
号码列表中的相关帖子
4.在新选项卡中打开相关帖子
让我们在新选项卡中打开每个 WordPress 帖子。(这是可选部分)
使用此 JavaScript 代码,您可以在空白页面上打开每个帖子。
如上所述,转到 Appearance > Elements > Add New
选择元素类型为 Hook。将其命名为“ 在新选项卡中打开相关帖子”。
粘贴新选项卡 JavaScript 代码。
注意:在上面的代码中,#wpsp- 2938处,请粘贴在步骤 1 中创建新列表时由 WP Show Posts 插件生成的短代码帖子 ID 。
转到“挂钩设置”并选择要在wp_footer中显示的挂钩 ,并将所有其他设置留空。
转到“ 显示规则” 并选择 “位置” 为 “全部单数” 并 排除 所有 页面。
点击 发布 按钮。








