您是否发现自己在多个网站页面上创建和编辑类似内容或设计时浪费了宝贵的时间?如果是这样,那么 Bricks 页面构建器的全局元素功能可能正是您所需要的。
您可以实施全局元素,使您的网站构建过程更加轻松,而不是经历手动更新和调整各个页面上类似内容的繁琐过程。最简单的方法是为您的设计创建一个全局元素,并根据需要经常复制它们。这样,您就不必担心单独对每个页面上的每个元素进行更改。
Bricks 页面构建器中的全局元素是一个特殊功能,可以在不同的网站页面上重复使用。全局元素的目的是提供一种集中且可重用的方式来定义可在网站内的多个页面上使用的通用元素。它们有助于保持网站设计的一致性,并使其更易于更新和维护。
全局元素的示例包括页眉、页脚、按钮和图像。
因此,让我们深入研究这个令人惊叹的功能,并探索它如何帮助您在构建成功的网站时变得更轻松。
为什么我们使用全局元素?
创建全局元素是节省时间并使网站建设更加高效的好方法。通过将现有元素转换为全局元素,整个网站保持相同的设计和布局。此外,如果需要更改或更新,可以在一处进行更改或更新,并将自动反映在使用全局元素的所有页面上。
总体而言,使用全局元素可以有效节省创建网站的时间并提高效率。它提高了设计和布局的一致性,从而带来更好的用户体验并减少在每个页面上创建类似元素所需的时间。
全局元素的用例
以下是 Bricks 页面构建器中全局元素的一些常见用例:
导航菜单:导航菜单通常在每个页面上使用,因此将其创建为全局元素可以轻松更新,并将其反映在整个网站上。
联系表单:联系表单很常见,可以添加到多个页面,因此将其创建为全局元素可以轻松重用。
号召性用语按钮:号召性用语按钮对于引导访问者采取行动非常重要,因此跨多个页面采用一致的设计可以提高其有效性。
社交媒体链接和图标:社交链接通常用于页眉、页脚和其他常见元素,因此将它们创建为全局元素可以在整个网站上保持一致的使用。
图像:大图像(例如背景或产品图像)可以添加为全局元素,以便在多个页面上重复使用。
联系信息– 联系方式,例如电话号码、电子邮件 ID 和地址。这些是我们在网站多个页面上使用的一些标准信息。因此,我们可以将它们保存为全局元素,并在需要时重用它们。
同样,您可以创建一个全局元素,其中包含版权信息、联系信息和社交媒体配置文件链接等信息。这些全局元素可以在一个地方进行编辑,然后更改将反映在使用它们的每个页面上。这使得更容易保持一致的设计和布局,并简化开发过程。
让我们学习如何在bricks Builder 中创建和使用全局元素。
如何创建全局元素

要在 Bricks 页面构建器中创建全局元素,请执行以下步骤:
设计您的元素:首先,在页面上拖动一个元素。然后通过添加内容、调整布局和设置样式开始创建和自定义元素。
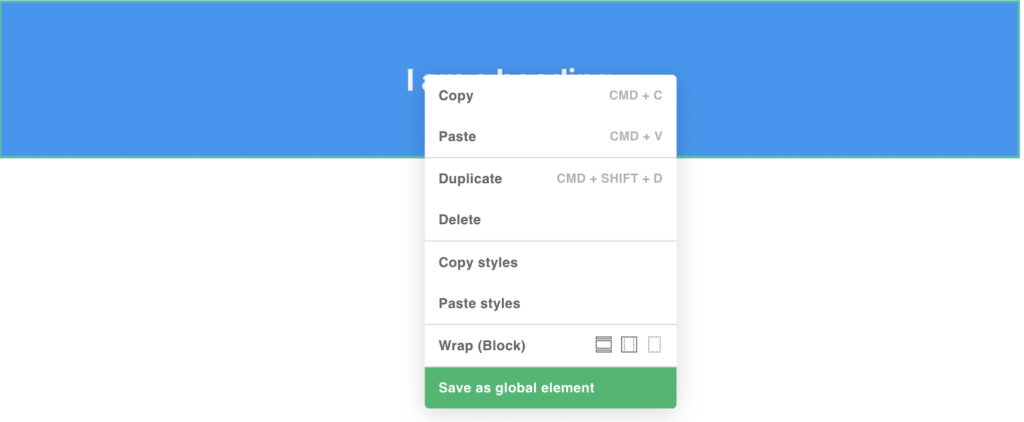
创建新的全局元素:完成设计过程后,右键单击该元素以打开自定义上下文菜单。然后选择“另存为全局元素”将元素保存为全局元素。
在多个页面上重用全局元素
请按照以下步骤在 Bricks 页面构建器的多个页面上重用全局元素:
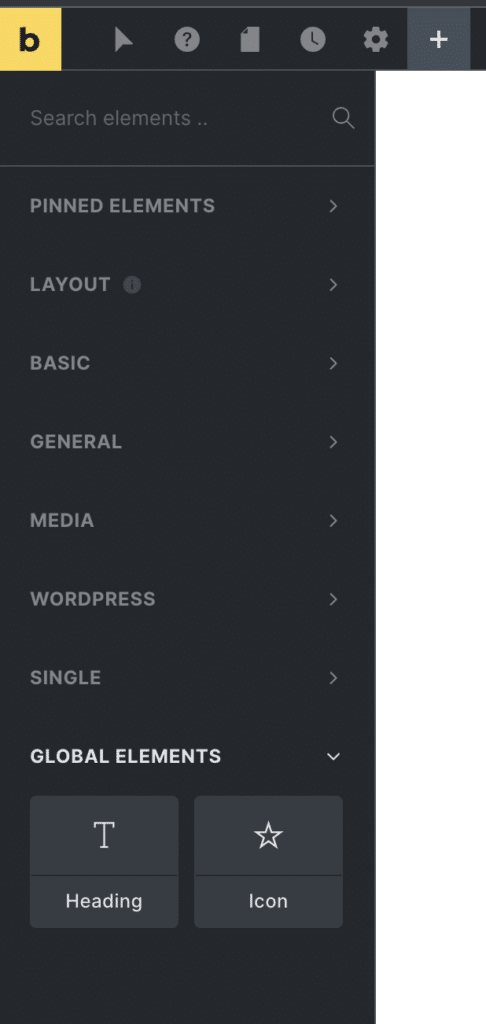
访问全局元素:所有全局元素都位于元素面板底部的“全局元素” 部分下。

拖放到页面上:将所需的元素从“全局元素”部分拖放到您要使用它的页面上。
如果需要,可自定义:全局元素将出现在页面上,您可以进行任何必要的自定义。您在内容和样式方面所做的更改将应用于该特定页面以及您使用此元素的其他页面。这些更改将反映在使用相同全局元素的其他页面上。这允许灵活性和定制,同时仍然保持使用全局元素的好处。
您可以在多个页面上使用全局元素,它使您可以完全自由地添加到任何您想要的位置。
将多个元素保存为模板
当您将元素保存为全局元素时,您仅保存该选定元素。它的子元素不会被保存,因为它们被视为不同的元素。如果要保存一组元素,请将其另存为模板。要将它们保存为可重复使用的模板,您需要执行以下步骤:
拖动容器,添加所需的元素,然后根据需要开始设计和调整。
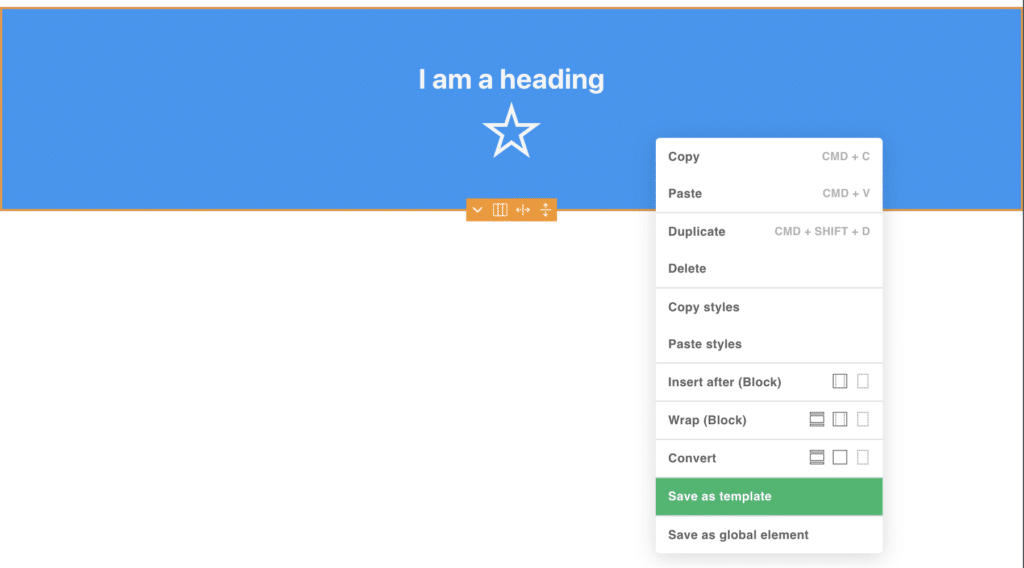
完成编辑后,单击以显示自定义上下文菜单。然后单击另存为模板。

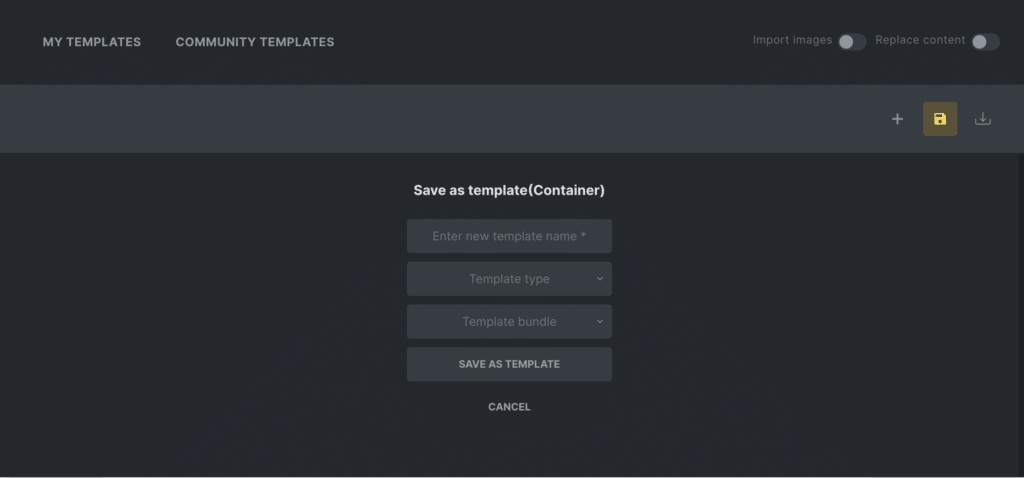
您将在编辑元素面板上找到一个保存图标。单击该图标,您必须添加模板名称和类型,然后单击“另存为模板”按钮。

您的容器或元素组将另存为模板。现在,您可以像其他模板一样在网站上的任何位置访问此模板。
使用全局元素的好处
在 Bricks 页面构建器中使用全局元素的好处包括:
保持一致性:通过在多个页面上使用相同的设计元素,网站的整体外观和感觉更加一致和专业。
效率/节省时间:重用全局元素消除了每次向网站添加新页面时重新创建标准元素的需要。
改善用户体验:一致的设计和布局可以改善用户体验,使访问者更轻松地浏览网站。
易于维护:将常见的设计元素保留在一个地方可以更轻松地进行更改或更新,这些更改或更新将反映在整个网站上。
简化开发:公共元素的集中存储库使开发过程更加高效和简化。
提高灵活性:全局元素可以轻松更新和更改,从而可以快速更改网站设计和布局。
增强协作:通过轻松重用全局元素。他们还可以通过提供网站开发的共享资源来改善团队成员之间的协作。
总的来说,在 Bricks 页面构建器中创建全局元素是一种最佳实践,可以提高网站的效率、一致性和用户体验。
总结:
在本文中,我们探讨了 Bricks Builder 中全局元素的重要性以及如何创建它们。您可以通过分步方法轻松地将全局元素添加到您的网站。这些对于创建一个设计良好、高效且用户友好的网站至关重要。全局元素提供了一种集中且可重用的方式来定义可跨多个页面使用的通用设计元素。这可以实现设计的一致性、改善的用户体验、易于维护并节省网站构建者的时间。使用全局元素的好处使其成为任何网站建设过程中的重要特征。在 Bricks 页面构建器中合并全局元素是实现更高效、更有效的网站创建过程的明智选择。







